カレンダーマスターご利用方法
- 解説動画
- 配送関連設定の反映方法
- 1. 簡単インストール
- 2. 配送関連設定の有効化
- 旧テーマ反映方法をご利用の方へ
- 配送関連設定の基本操作
- 1. 日時と配送業者を選択する
- 2. 置き配箇所の表示を設定する(任意)
- 3. 注文締め時間を選択する(任意)
- 4. カート注意文言を設定する(任意)
- 5. カート表示を設定する(任意)
- 6. 受注データの取り込みフォーマットを設定する(任意)
- 7. 休日・お届け不可日を設定する(任意)
- 8. 商品グループ管理(任意)
- 9. 注文メタフィールド設定(任意)
- 補足1: スタイルの調整
- 補足2: 注文完了画面に配送日時を表示させる
- 補足3: 注文確認メールに配送日時を表示させる
- 補足4: カレンダーマスター × ネクストエンジンの連携方法
- 補足5: 動的チェックアウトボタンとの連携
- 補足6: チェックアウト画面での実装
- ストアカレンダー設定
- 1. ストアカレンダーの表示設定
- 2. ストアカレンダーのテーマ反映
カレンダーマスターでは配送日時指定機能とストアカレンダー表示機能を提供しています。
この記事では各機能をご利用いただくために必要な設定方法をご紹介します。
解説動画
解説動画を用意しています。導入前にぜひご参照ください。
解説動画① 〜アプリ導入編〜
解説動画②〜休日・お届け不可日・注文締め時間の管理編〜
解説動画③〜商品グループの管理編〜
配送関連設定の反映方法
配送に関わる情報が管理できます。コードの設置をすることなく配送日時指定機能をテーマに反映できます。
1. 簡単インストール
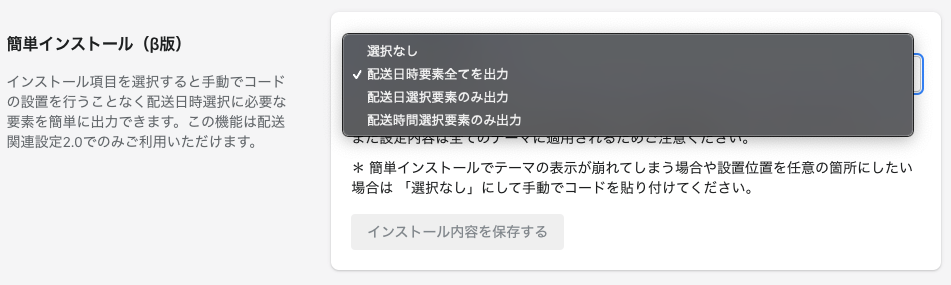
「基本設定タブ」の「簡単インストール」でテーマに適用したいインストール要素を選択します。
配送選択日、配送時間ともユーザーに選択させたい場合は「配送日時要素全てを出力」を選択してください。
インストール要素が選択できれば「インストール内容を保存する」を押下してください。
出力要素はカート画面の購入ボタン上部に出力されます。
任意の箇所に配送日時選択要素を設置したい場合は「選択なし」にして手動で以下コードを貼り付けてください。
基本的にHTMLが設置可能な箇所であればどこでも配置いただけます。ただし、JavaScriptで要素が出力・更新されている箇所ではご利用いただけません。
日付選択要素の手動設置コード
<div class="calendarMaster__datePicker"></div>
配送時間選択要素の手動設置コード
<div class="calendarMaster__timeSelect"></div>2. 配送関連設定の有効化
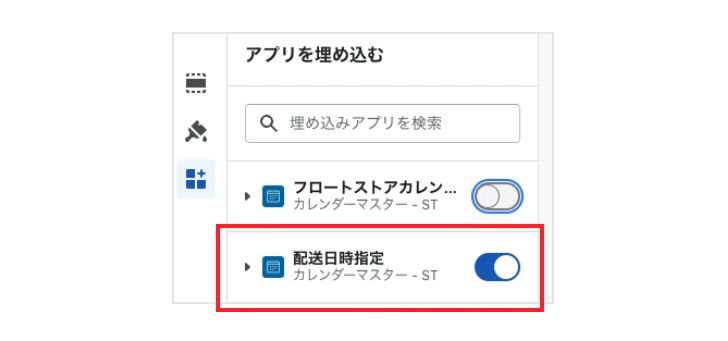
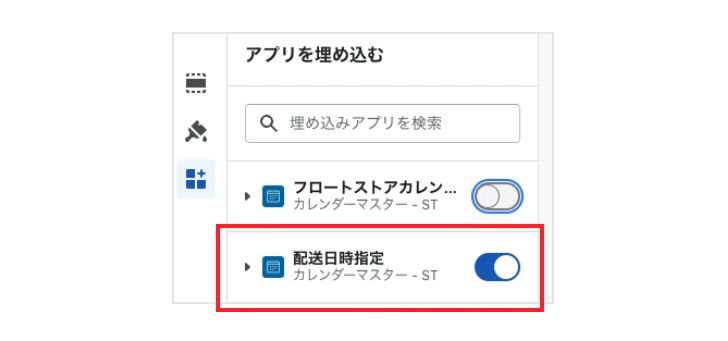
基本設定 > アプリの有効化 で反映したいテーマを選択し、アプリを埋め込むエリアで「配送日時指定」を有効化してください。
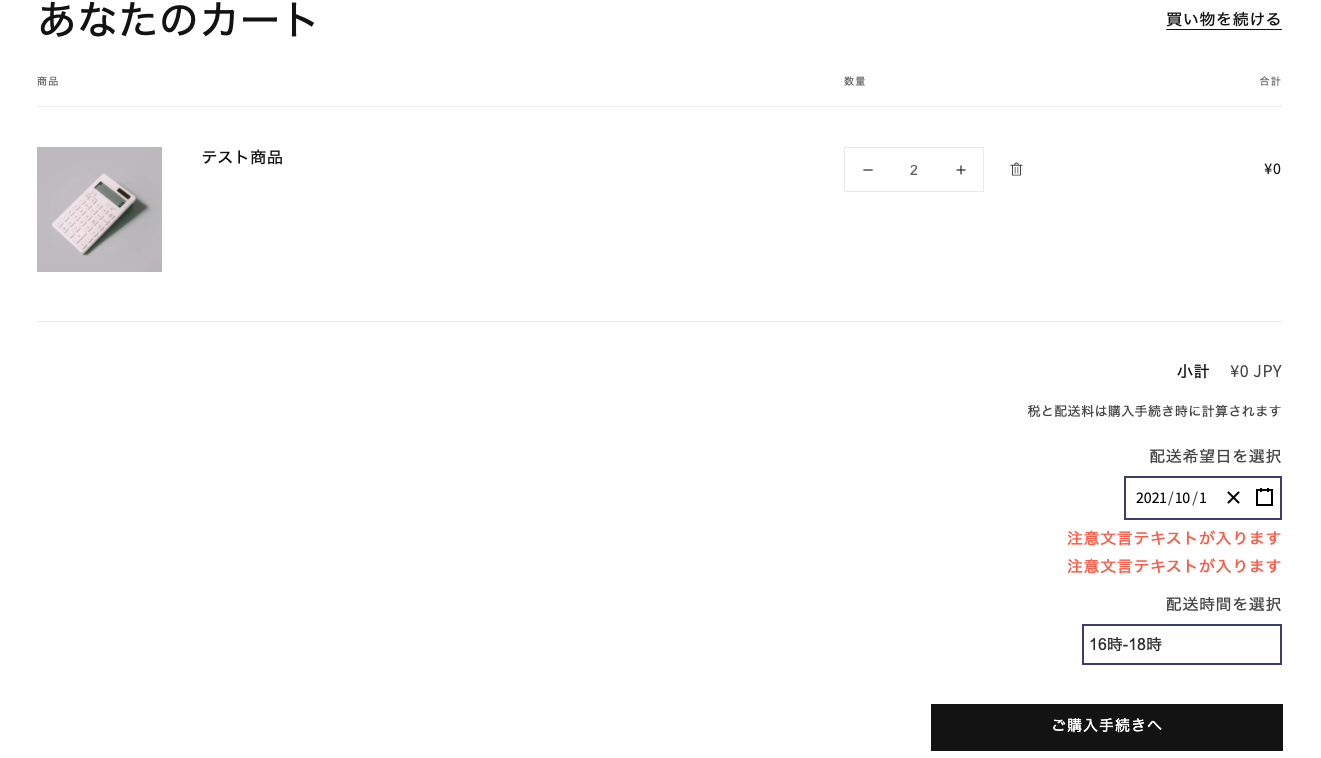
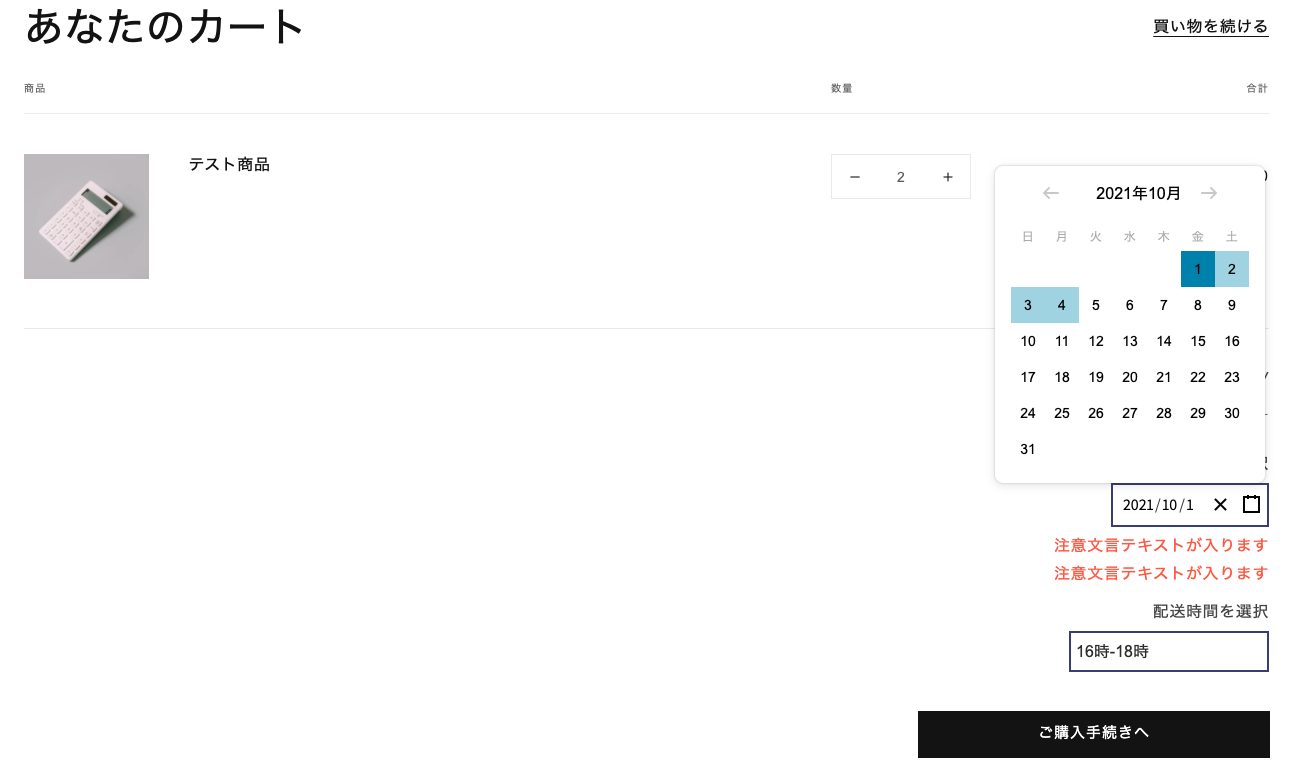
標準の見た目では以下のようになります。
【デートピッカー展開前 / Dawnのプレビュー】
【デートピッカー展開後 / Dawnのプレビュー】
旧テーマ反映方法をご利用の方へ
有効化ボタンでのテーマ反映は非推奨となります。今後は「アプリを埋め込むエリア」でテーマ毎に反映を行なってください。
以下手順で実施いただくとスムーズに対応いただけます。
- 1. パスワードページの設定(任意)
- 2. 旧テーマ反映の無効化
- 3. 埋め込みアプリの有効化
1. パスワードページの設定(任意)
設定作業中、一時的にユーザーの閲覧タイミングによっては日時指定要素が非表示になる可能性があります。
日時指定が必須の商品がある場合などは、以下公式ドキュメントの手順に従ってストアを一時的に非公開モードにすることをオススメします。
オンラインストアのパスワード保護
2. 旧テーマ反映の無効化
これまでアプリ管理画面からアプリの有効化ボタンで反映を行なっていた方は「旧テーマ反映方法をご利用の方へ」を展開し、無効化を行なってください。
3. 埋め込みアプリの有効化
反映したいテーマを選択し、アプリを埋め込むエリアで「配送日時指定」を有効化してください。

配送関連設定1.0をご利用の方は以下ドキュメントをご確認ください。
カレンダーマスター配送関連設定2.0への移行方法はこちら
配送関連設定の基本操作
1. 日時と配送業者を選択する
「基本設定タブ」でアプリの初期設定を行うことができます。
「配送希望日時の設定」では配送希望日の最短お届日数とお届け可能期間、および配送業者を選んで配送可能時間帯が設定できます。ストアの運用状況に合わせて適宜設定してください。
お使いの配送業者を設定することで各配送業社に合わせた時間指定オプションがストアに表示されます。自由に配送時間帯を設定したい場合は「カスタム配送時間帯」を利用してください。
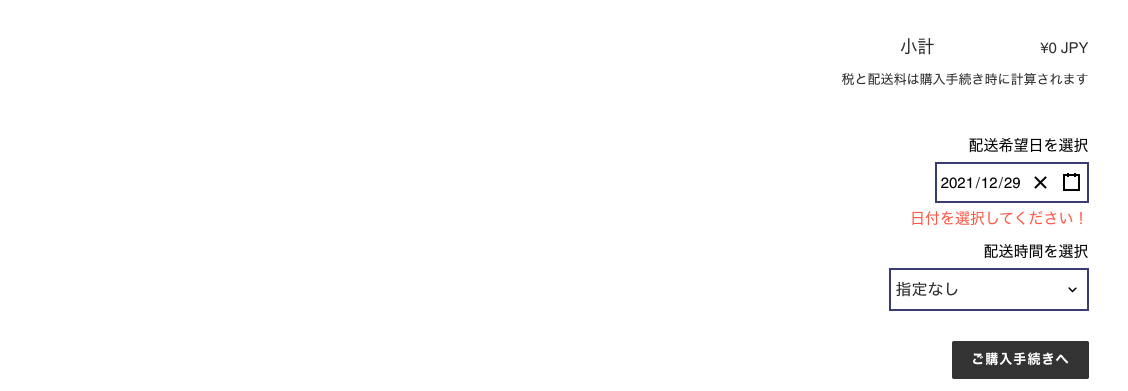
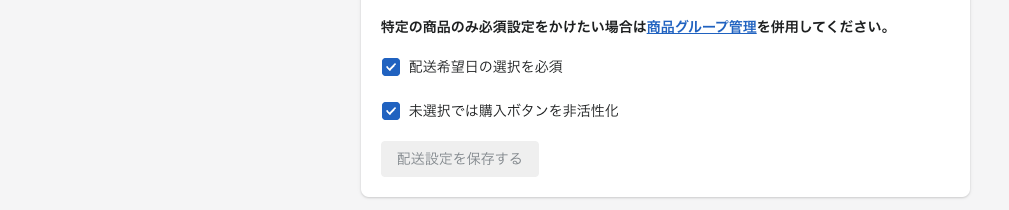
「配送希望日の選択を必須」にチェックを入れると選択要素にrequired属性が付与されます。
配送希望日を選択していない場合、購入ボタンを押下すると以下のようにバリデーションがかかります。
formタグにnovalidateが付与されているとブラウザのバリデーションが無効化されてしまいます。
ご利用の際はカートテンプレートを開き、novalidateを削除してください。
<form action="{{ routes.cart_url }}" method="post" novalidate>
/* 中略 */
</form>
「未選択では購入ボタンを非活性化」にチェックを入れると配送日が未選択の場合、購入ボタンが非活性となります。
ブラウザのバリデーションを利用しない場合はこちらにもチェックを入れてください。
* テーマによって購入のボタンが非活性になるとスタイルが大きく変わる場合があります。
配送に関する設定が完了したら「配送設定を保存する」を押下してください。
2. 置き配箇所の表示を設定する(任意)
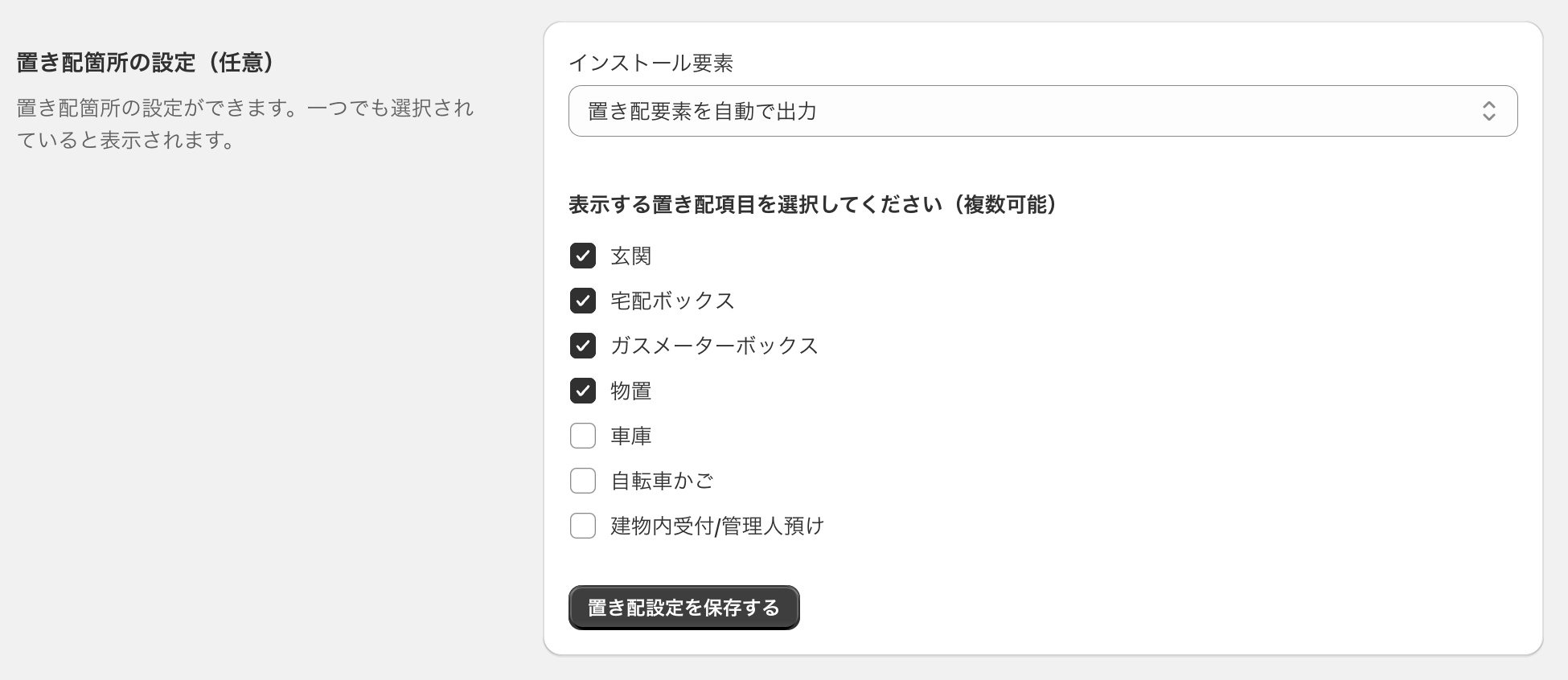
「置き配箇所の設定(任意)」では、置き配箇所選択要素の出力が制御できます。
置き配箇所は
- ・玄関
- ・宅配ボックス
- ・ガスメーターボックス
- ・物置
- ・車庫
- ・自転車かご
- ・建物内受付/ 管理人預け
から任意で選択できます。
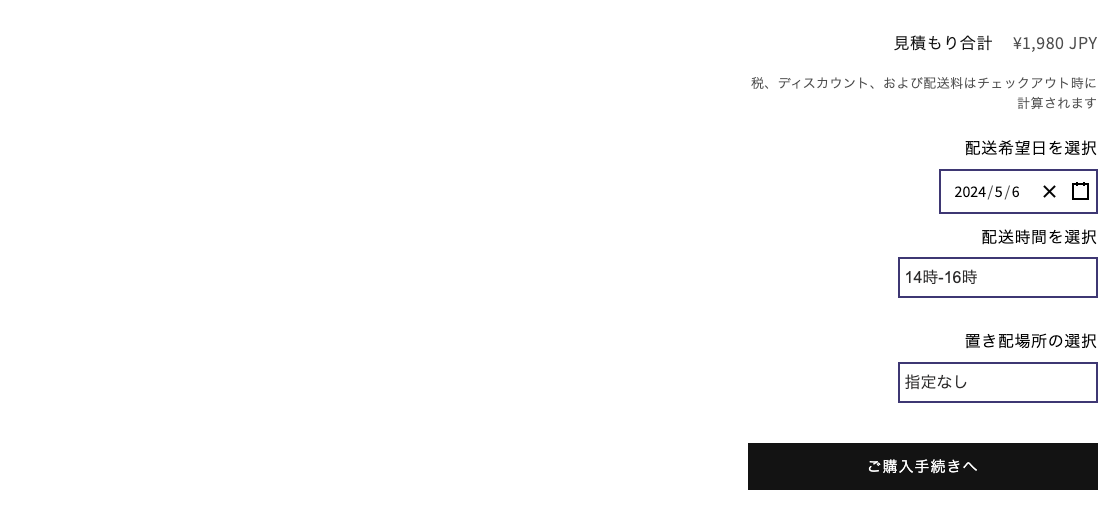
ストアのカート画面では以下のように表示されます。
置き配機能を利用しない場合
インストール要素の項目を「置き配を利用しない」にして「置き配設定を保存する」を押下してください。
置き配機能を自動で出力する場合
- 1.インストール要素の項目を「置き配要素を自動で出力」を選択。
- 2.表示したい置き配項目を任意で選択。(複数可能)
- 3.「置き配設定を保存する」を押下する。
置き配機能を手動で出力する場合
- 1.インストール要素の項目を「置き配要素を手動で出力」を選択。
- 2.表示したい置き配項目を任意で選択。(複数可能)
- 3.「置き配設定を保存する」を押下する。
- 4.テーマカスタマイズ画面にアクセスし、置き配箇所要素の手動設置コードをカート画面の任意の箇所にコードを挿入する。
置き配箇所要素の手動設置コード
<div class="calendarMaster__placementSelect"></div>3. 注文締め時間を選択する(任意)
「注文締め時間」では、その日の受注の締め時間を設定できます。
例えば、15時までの注文のみ翌日お届け対応といった場合に、最短お届け日は「1」(翌日)を、注文締め時間は「03:00 PM」を指定していただくことで、15時を超えた時間にカート画面にアクセスした場合、最短お届け日を1日ずらします。
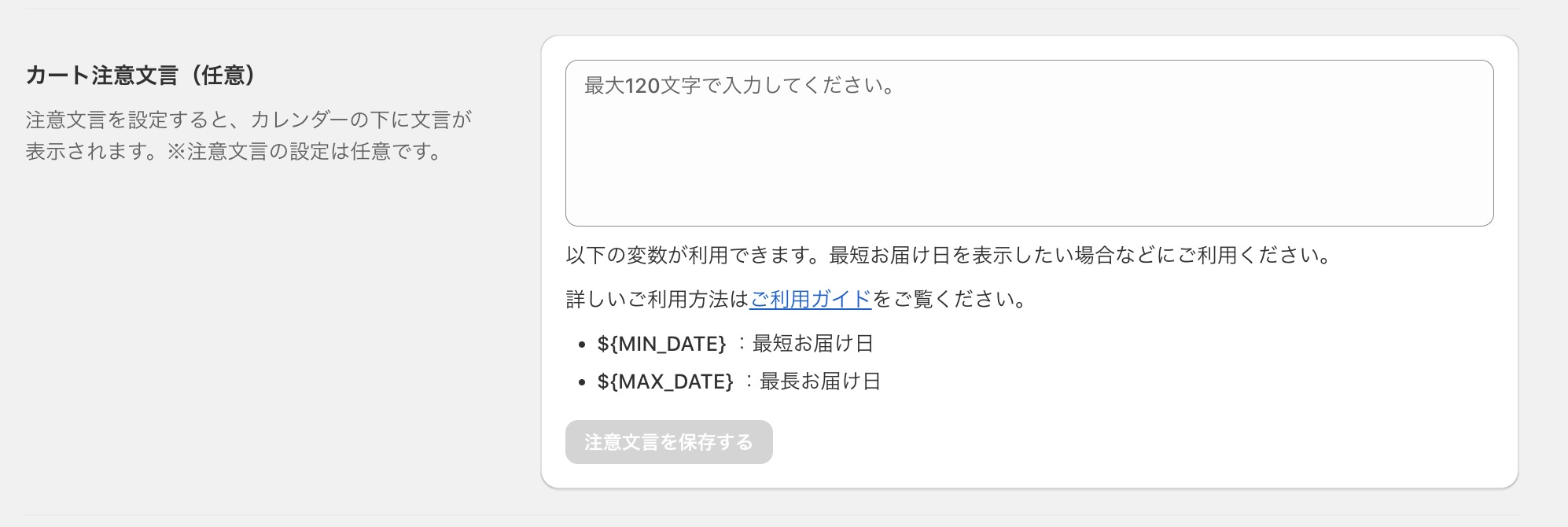
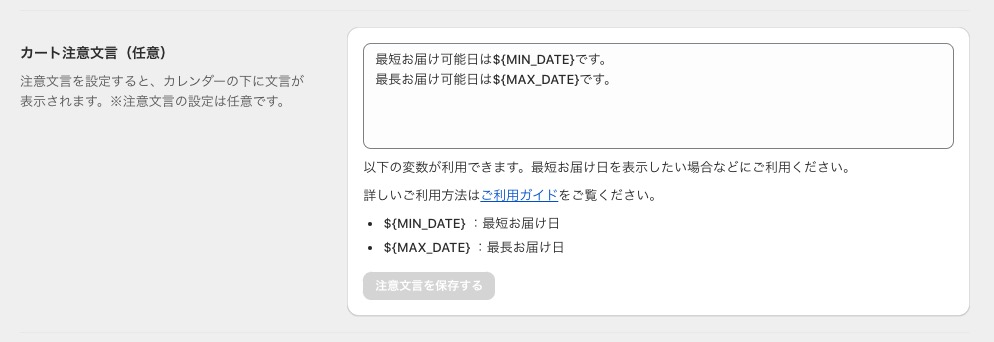
4. カート注意文言を設定する(任意)
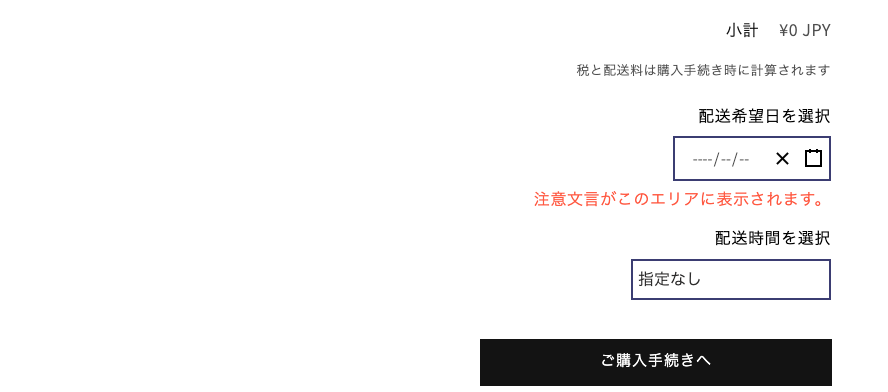
「カート注意文言」では、カレンダー下部に表示する文言を設定できます。
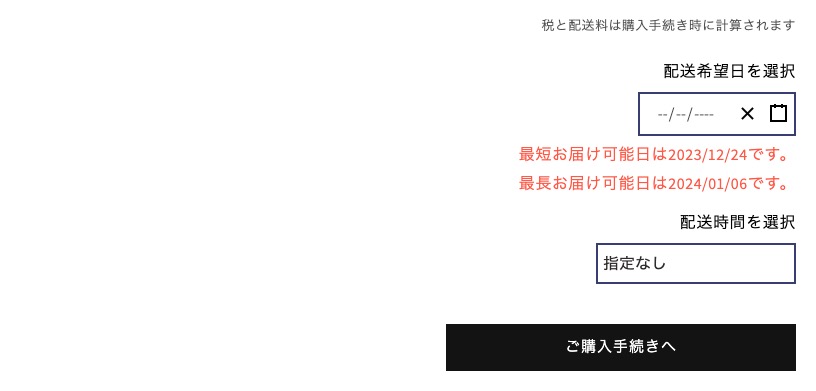
ストアのカート画面では以下のように表示されます。
また、注意文言のテキストエリアでは以下2つの変数が利用可能です。
- ${MIN_DATE} :最短お届け日
- ${MAX_DATE} :最長お届け日
これらをテキストエリア内に入力しますと、対応する日付に変換され出力されます。
最短お届け日を表示したい場合などにご利用ください。

5. カート表示を設定する(任意)
「カート表示設定」では、配送日時指定要素の出力やスタイルを制御できます。配送日時の項目ラベルテキストや要素のスタイルが設定できます。
6. 受注データの取り込みフォーマットを設定する(任意)
「取り込み設定」では、受注データで取り込まれる情報を制御します。ご利用の受注管理システムに合わせた取り込みフォーマットを設定できます。
初期値として配送希望日では「delivery_date」、配送時間では「delivery_time」が設定されています。これら属性名を任意のものへ変更したい場合にご活用ください。
* 注文完了画面などで上記の属性名を利用している場合は合わせて変更が必要となります。
7. 休日・お届け不可日を設定する(任意)
「スケジュールタブ」からストアの休日、お届け不可日を設定することができます。
ストアの受注業務・配達業務に応じて、2つの休日カレンダーを使い分け、または併用してください。
「ストアの休日」では、出荷業務ができない日を設定します。今日から最短お届け日の間に「ストアの休日」があった場合、最短お届け日を休日の日数分ずらしてカレンダーに表示します。
休日設定が完了したら「ストアの休日を保存する」を押下してください。
「お届け不可日の設定」では、カレンダー上で選択できない日を設定できます。
設定した日付はカート画面のカレンダーで選択できなくなります。
お届け不可日の設定が完了したら「お届け不可日を保存する」を押下してください。
設定した配送可能日時から希望日時をカスタマーが選択して商品を購入すると、注文履歴に希望日時が表示されます。注文確認メールに表示したい場合は補足1をご参照ください。
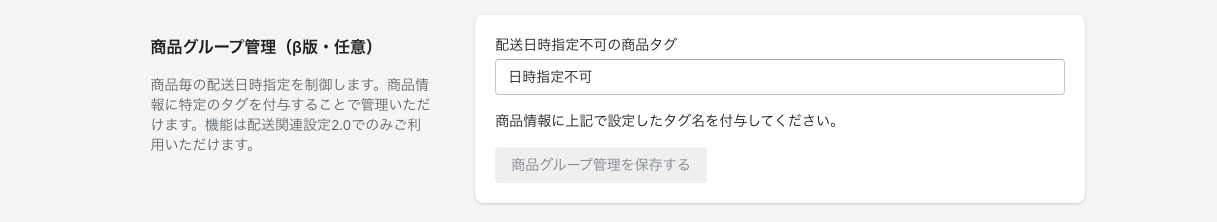
8. 商品グループ管理(任意)
特定商品毎に配送日時指定の制御を行いたい場合にご利用いただけます。
配送日時指定不可の設定
① タグの登録
配送日時を指定できない商品を管理できます。
制御用の商品タグを以下のように登録してください。
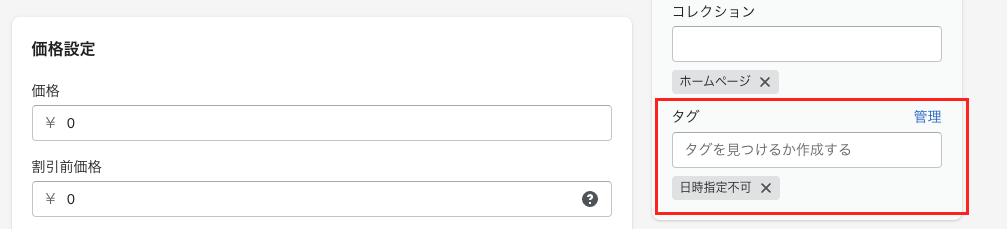
② 商品タグの設置
指定したタグを配送日時指定させたくない商品に付与してください。
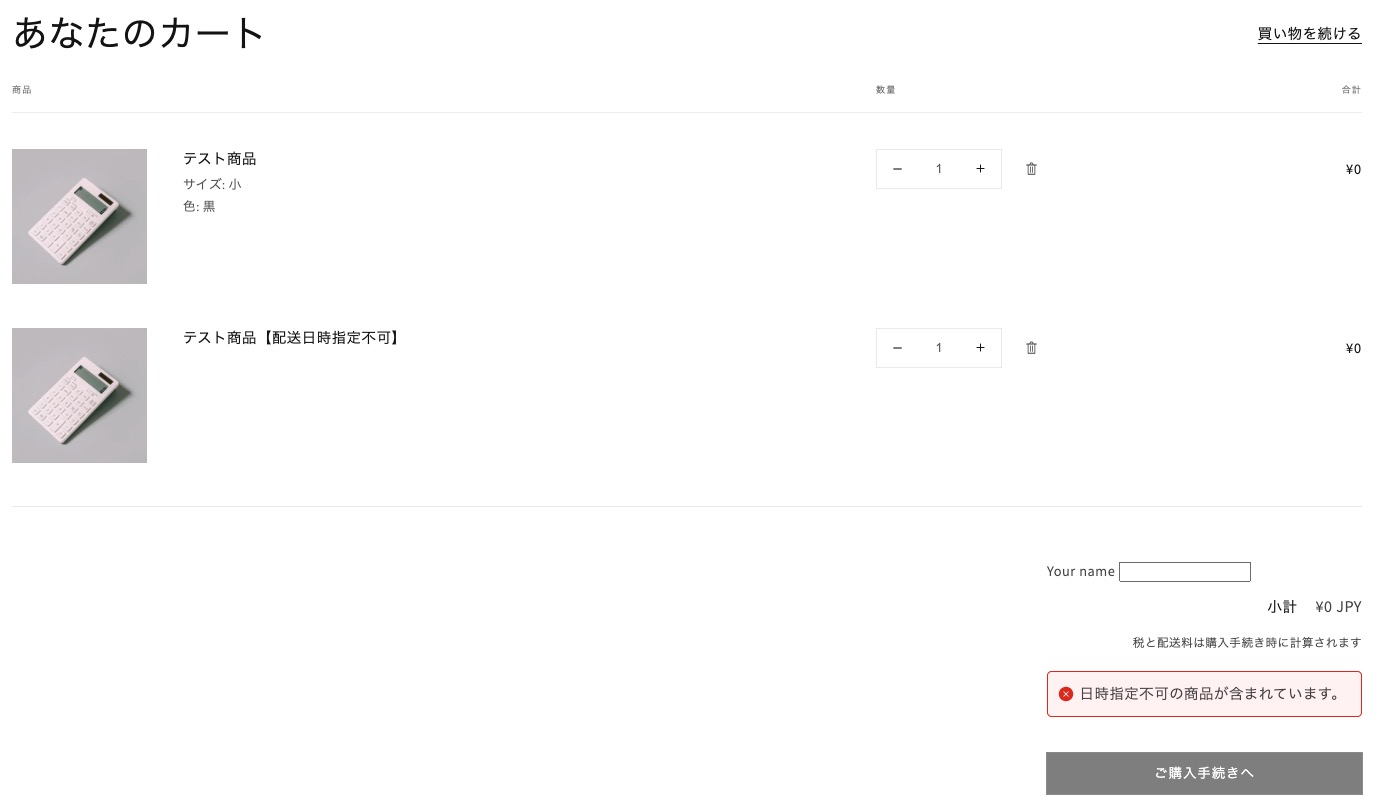
「配送日時指定が可能な商品」と「配送日時指定不可商品」が同時にカート投入された際、アラートが表示されます。
配送日指定必須の設定
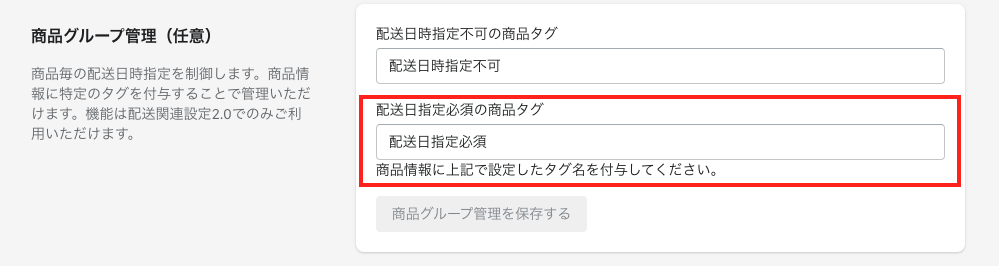
① タグの登録
配送日指定を必須にしたい商品を管理できます。タグで管理する商品がカート投入された場合にのみ必須の設定が適用されます。
※ この機能を利用するためには「配送希望日の選択を必須」にチェックを入れる必要があります。
制御用の商品タグを以下のように登録してください。
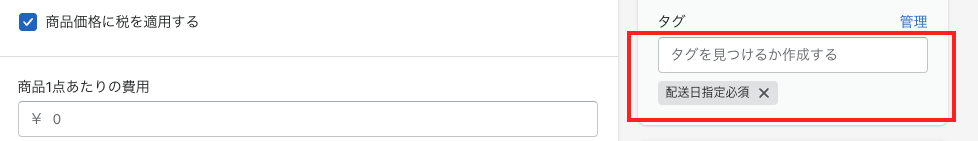
② 商品タグの設置
指定したタグを配送日指定を必須にしたい商品に付与してください。
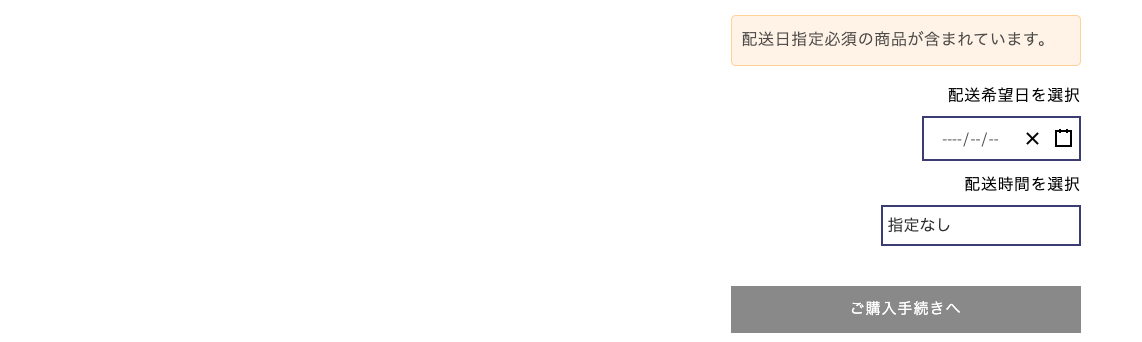
「配送日指定必須」の商品がカート投入された場合にのみ、選択必須の機能が適用されます。
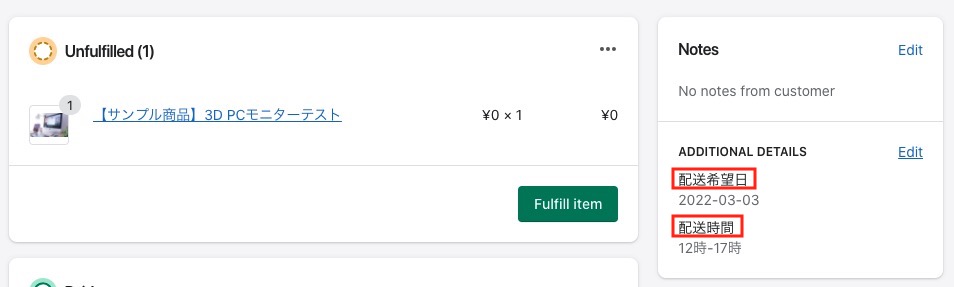
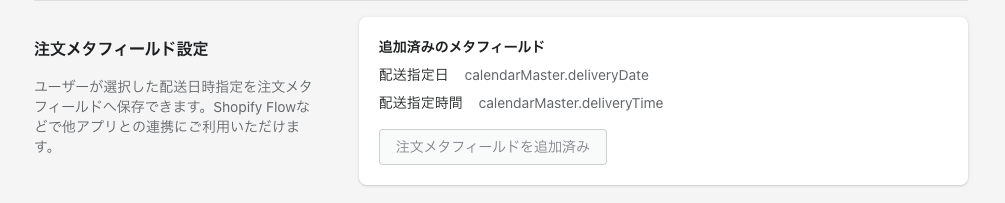
9. 注文メタフィールド設定(任意)
ユーザーが選択した配送日時指定を注文メタフィールドへ保存できます。Shopify Flowなど他アプリとの連携にご利用いただけます。
注文管理画面では以下のように表示されます。
補足1: スタイルの調整
管理画面からスタイルを変更する
基本設定 > カート表示設定 でカレンダーモジュールの各要素の色を変更することができます。
独自のスタイルを追加する
カレンダーマスターに必要なCSSは、スニペット設置時に自動でhead内に呼び出されます。これらのデフォルトのCSSを上書きして見た目のカスタマイズを行うには、お使いのテーマのCSSで上書きをお願いいたします。
日付のスタイルを変える
日付のスタイルを変える場合は、下記のクラス名にスタイルを当ててください。
.calendarMaster__datePicker-wrapper .react-calendar__tile // 全ての日付のスタイル
.calendarMaster__datePicker-wrapper .react-calendar__tile--now // 今日
.calendarMaster__datePicker-wrapper .react-calendar__tile:disabled // 配送選択不可日
.calendarMaster__datePicker-wrapper .react-calendar__tile--active // 選択した日
注意文言のスタイルを変える
注意文言のスタイルを変える場合は、下記のクラス名にスタイルを当ててください。
// 注意文言のスタイル
.calendarMaster__message {
font-size: 14px;
}補足2: 注文完了画面に配送日時を表示させる
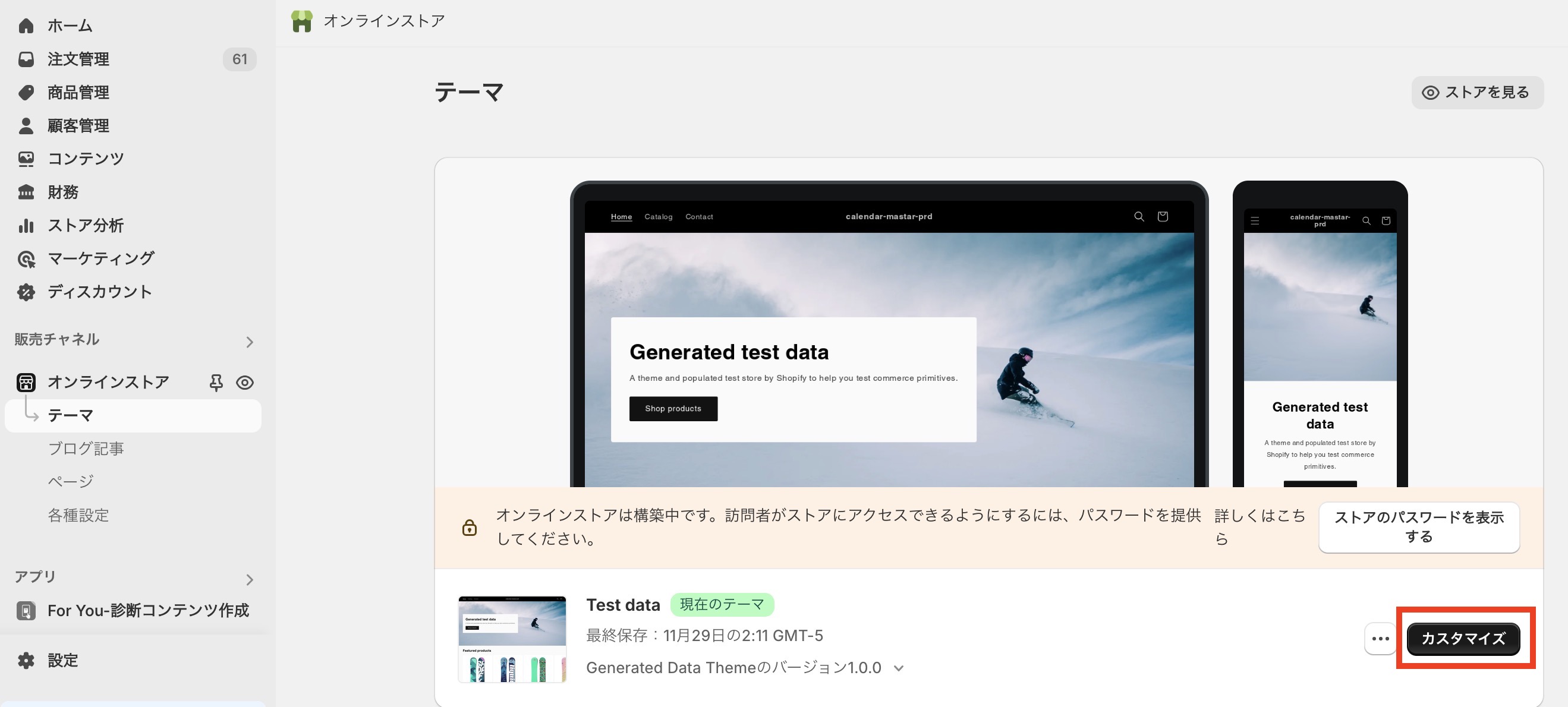
テーマ>カスタマイズを押下します。
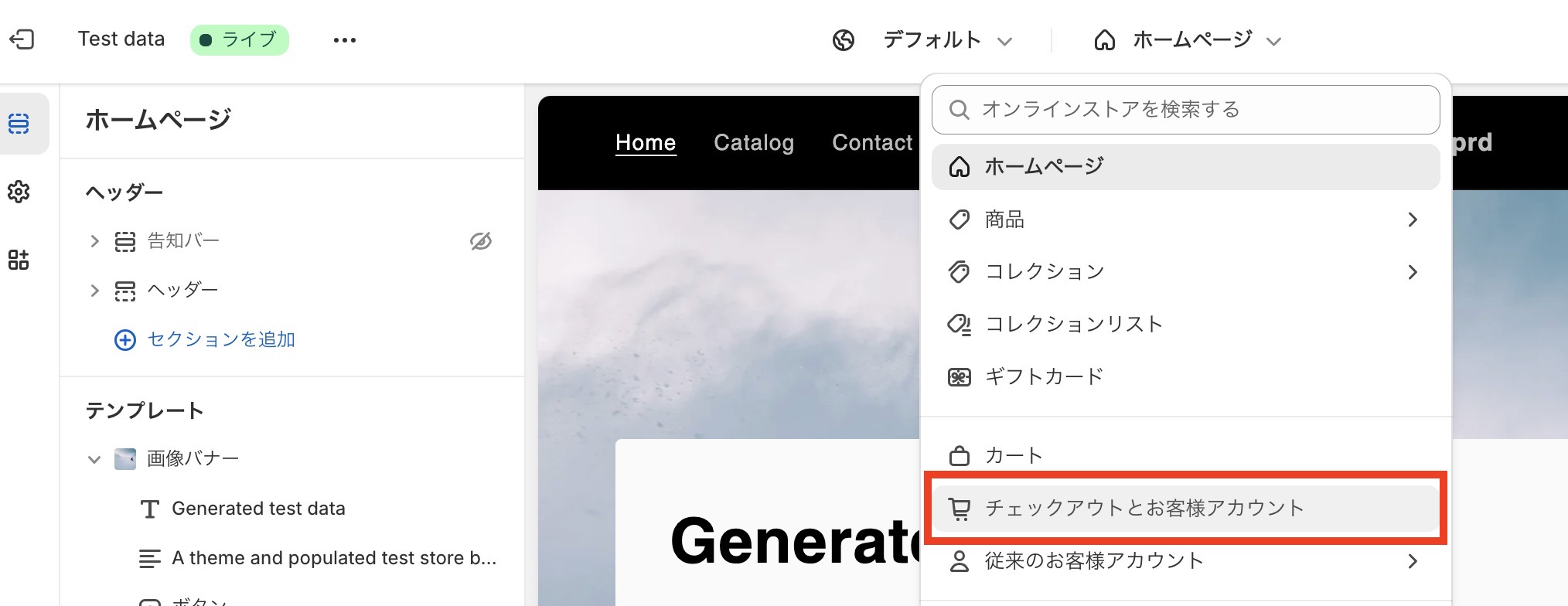
ページ上部の「ホームページ」押下後、チェックアウトとお客様アカウントを押下します。
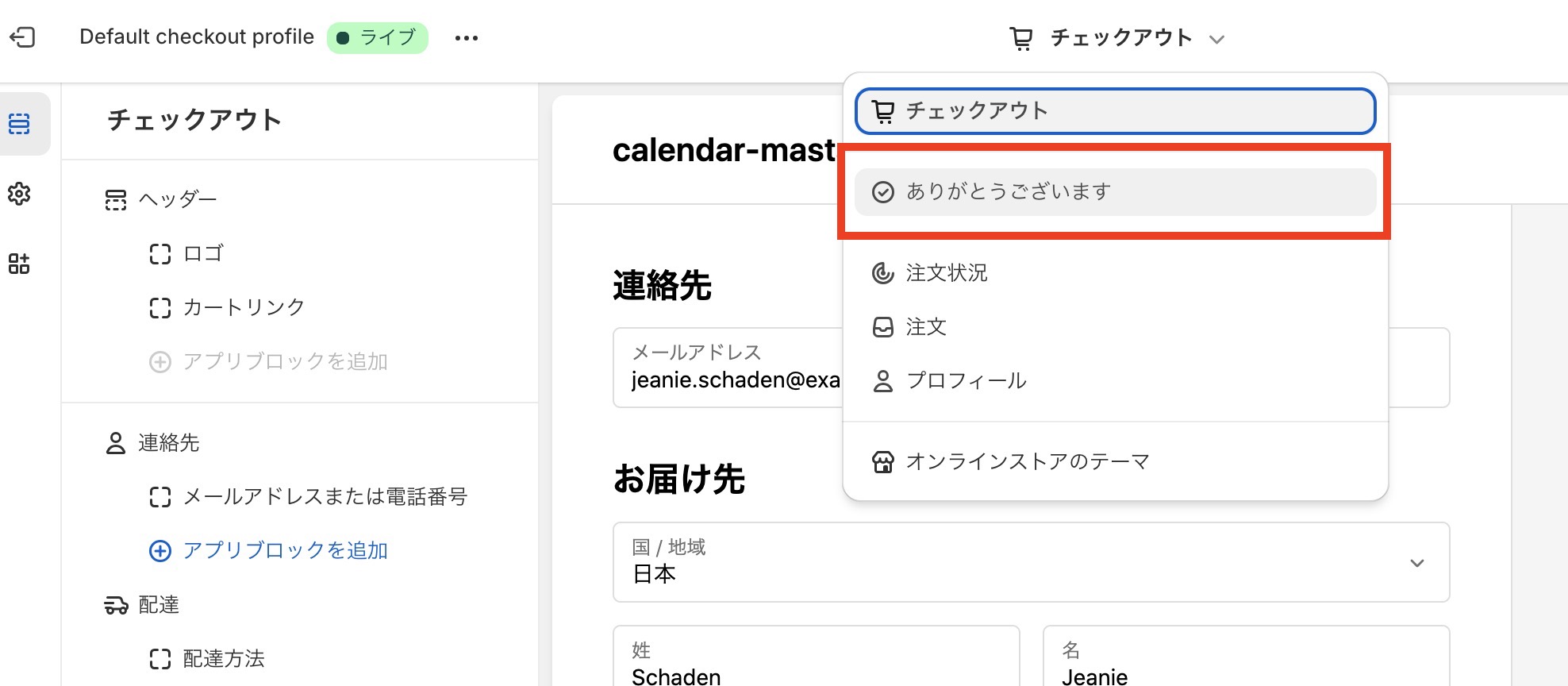
ページ上部の「チェックアウト」を押下後、「ありがとうございます」を押下します。
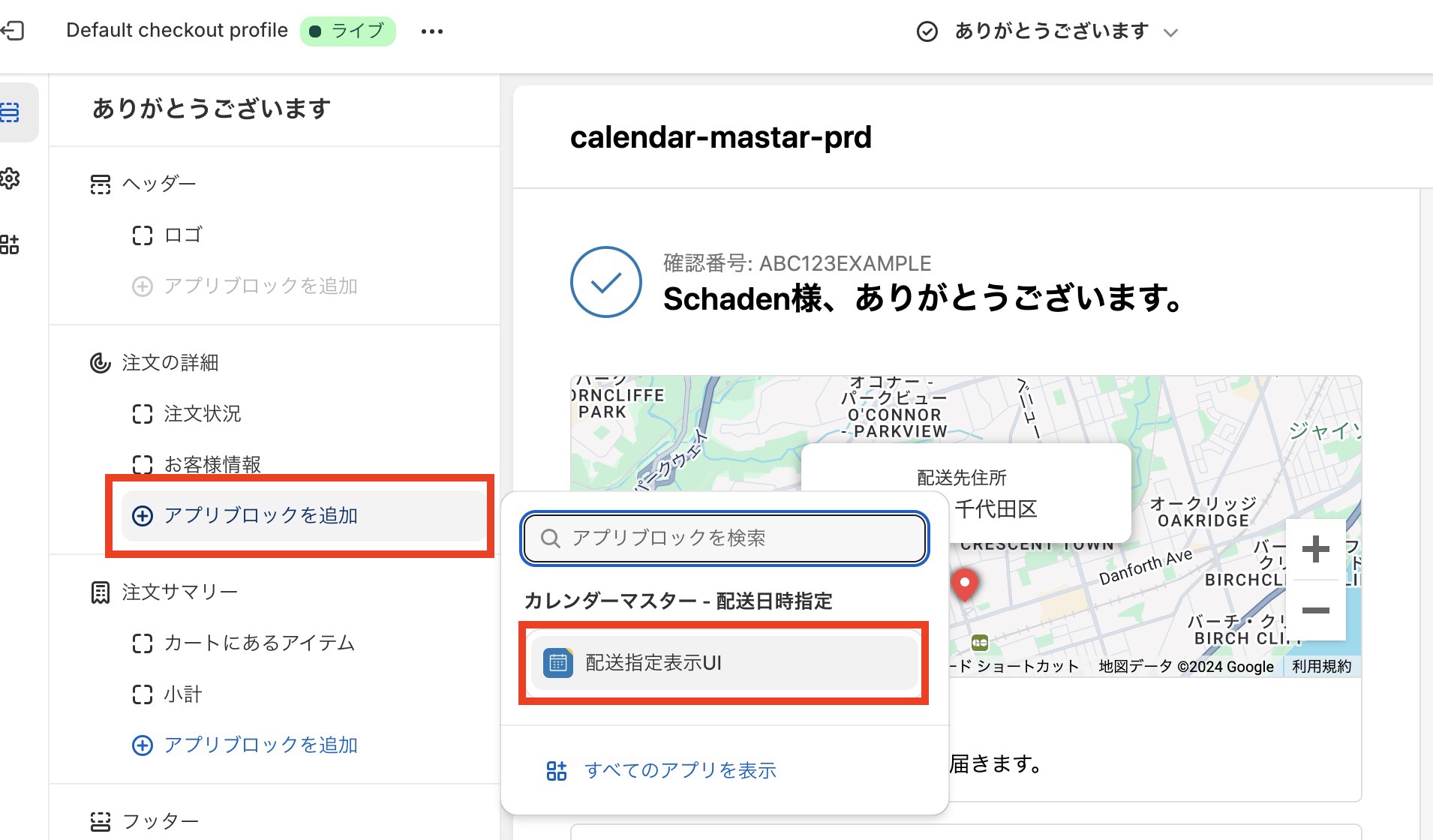
「アプリブロックを追加」を押下し「配送指定表示UI」を選択します。
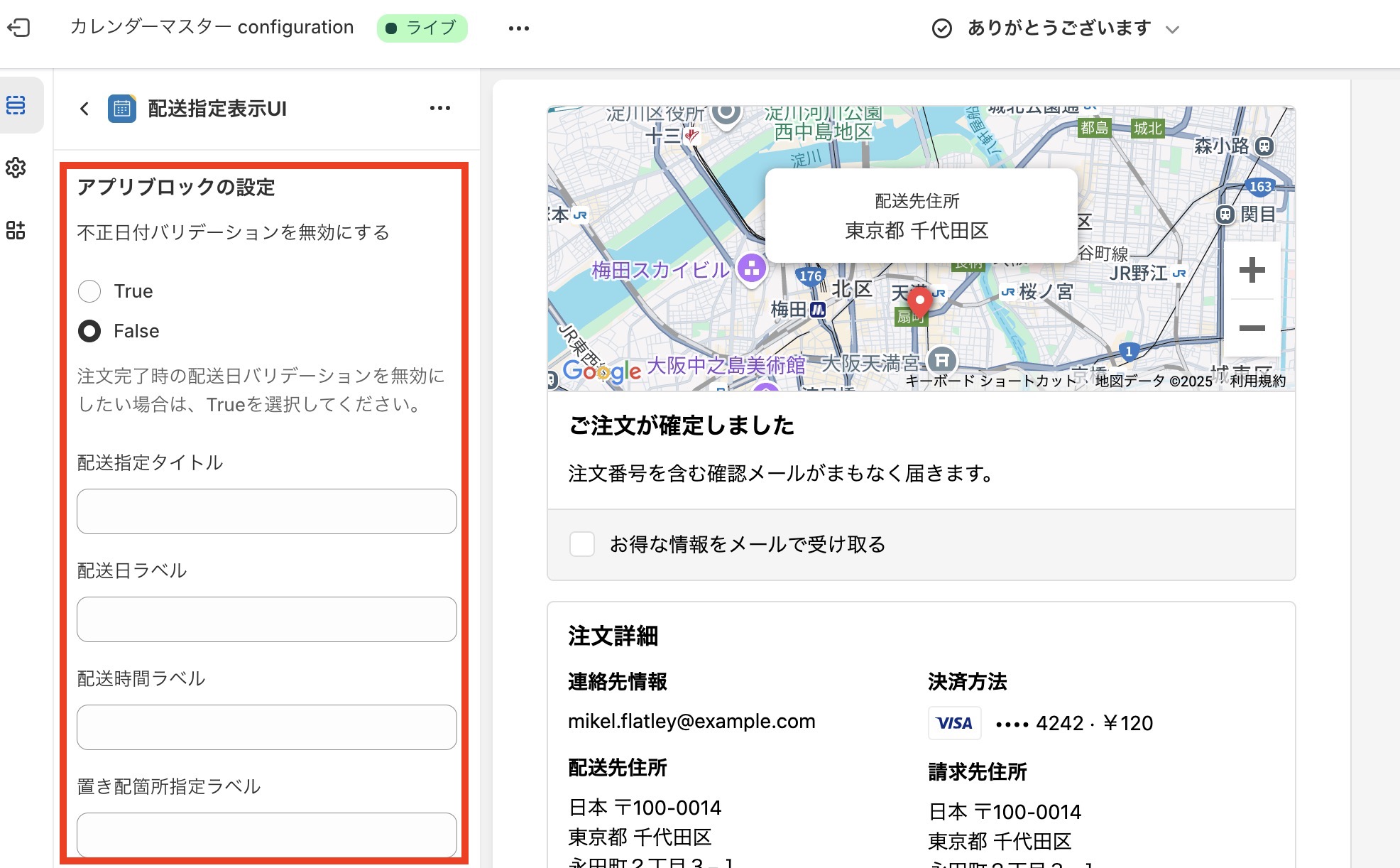
セクションラベルや項目ラベルを変更(任意)します。
*不正日付バリデーション機能はデフォルトでONになっています。無効化したい場合は「不正日付バリデーションを無効にする」をTrueとしてください。
不正日付バリデーションが有効な状態で無効な日付が登録されてしまった場合にはユーザーに再選択フィールドが表示されます。
また、注文情報に「不正な配送日時」というタグが付与されます。
ユーザーが日時の再選択を行うと注文管理画面のタグは「配送日時修正済み」というタグに変換されます。
補足3: 注文確認メールに配送日時を表示させる
注文確認メールに配送日時を表示させるにはメールテンプレートを変更する必要があります。
通知設定画面で「注文の確認」を開き、表示したい箇所に以下サンプルコードを貼り付けてください。
<!--Shopify_通知設定_注文の確認テンプレートに挿入 -->
{% if attributes["delivery_time"] or attributes["delivery_date"] %}
<table class="row">
<tr>
<td class="customer-info__item">
<h4>お届け日時</h4>
{% if attributes["delivery_date"] %}
{{ attributes["delivery_date"] | date: "%Y年 %m月 %d日"}}
{% else %}
指定なし
{% endif %}
{% if attributes["delivery_time"] %}
{{ attributes["delivery_time"] }}
{% else %}
指定なし
{% endif %}
</td>
</tr>
</table>
{% endif %}
<!--// Shopify_通知設定_注文の確認テンプレートに挿入 -->コードを貼り付ける箇所は配送先住所の下部などがおすすめです。
補足4: カレンダーマスター × ネクストエンジンの連携方法
カレンダーマスターは、受注管理システム「ネクストエンジン」との連携が可能です。
設定手順の詳細は以下リンクをご参照ください。
ネクストエンジン連携設定について
Shopifyで受注した商品の「配送日」「配送時間」をネクストエンジン上の受注伝票に出力できます。
補足5: 動的チェックアウトボタンとの連携
動的チェックアウトボタンはアプリで利用されるカート属性をサポートしていません。
動的チェックアウトボタンの互換性
補足6: チェックアウト画面での実装
Shopify PlusプランおよびCheckout Extensibilityが有効化されている開発ストアでは、チェックアウト画面に配送日時指定要素や置き配箇所指定要素を実装いただけます。
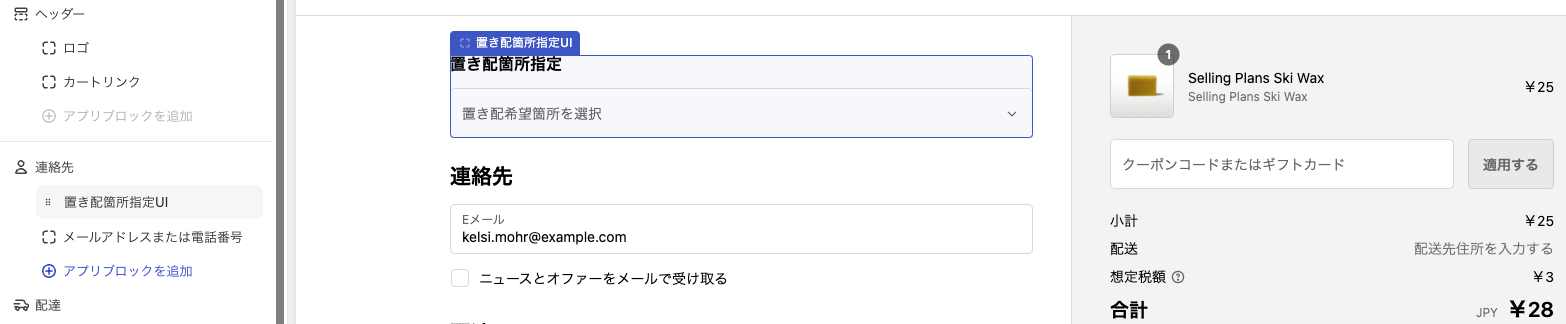
Shopify管理画面の設定からチェックアウトを展開し、「チェックアウトのカスタマイズ」でカスタマイズを選択します。

① 配送日時指定要素
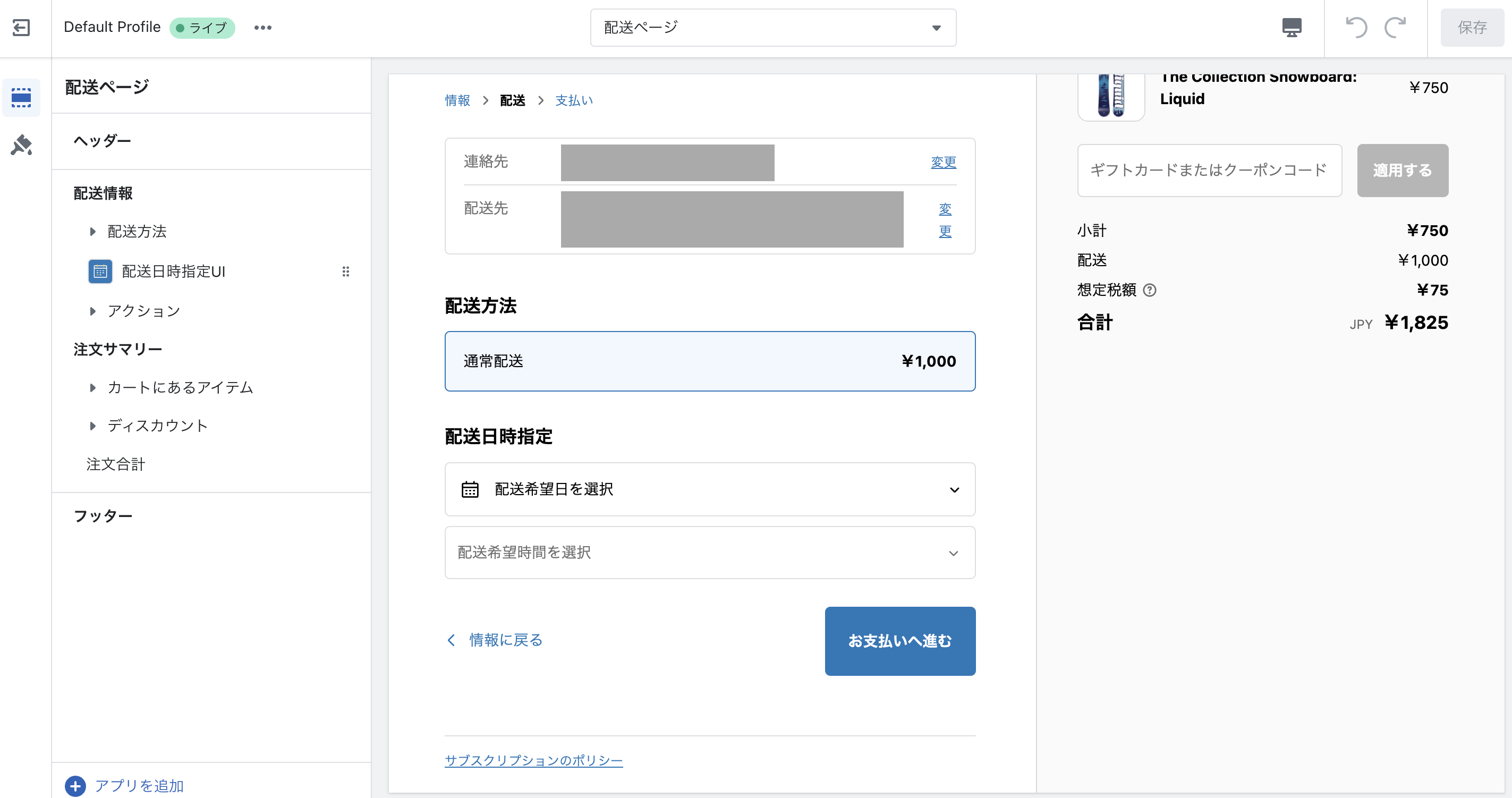
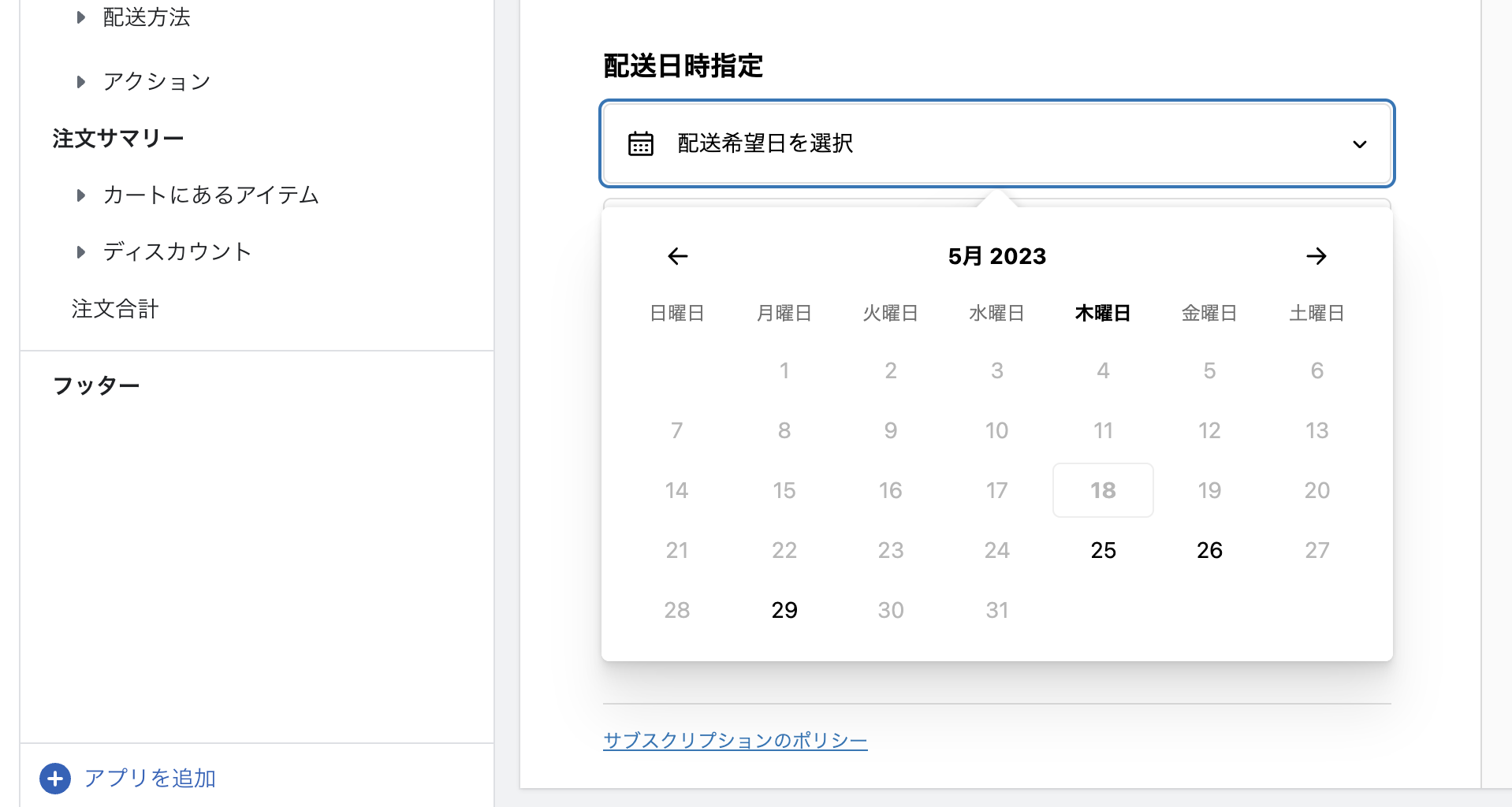
カスタマイズ画面の「アプリを追加」から「配送日時指定UI」を選択し、任意の箇所に設置してください。
日時指定の選択を 必須にしたい場合は「アプリの挙動 > アプリによるチェックアウトのブロックを許可する」を有効化してください。
② 置き配箇所指定要素
カスタマイズ画面の「アプリを追加」から「置き配箇所指定UI」を選択し、任意の箇所に設置してください。
置き配箇所指定の選択を 必須にしたい場合は「アプリの挙動 > アプリによるチェックアウトのブロックを許可する」を有効化してください。
※ 注意: 「簡単インストール」、「カート注意文言」、「商品グループ管理」機能には未対応です。
ストアカレンダー設定
休業日やイベント情報を表示するカレンダーをストアに出力できます。
休業日は「スケジュールタブ」の画面で指定した「ストアの休日」が反映されます。イベント情報は「スケジュールタブ」の画面で指定した「イベントの設定」が反映されます。
イベントの設定ではタイトル名を自由に指定することができるため、サイトの運用に合わせてご活用ください。
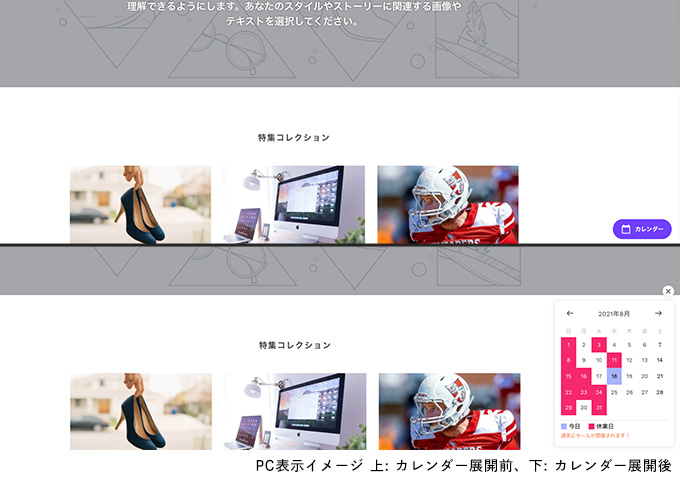
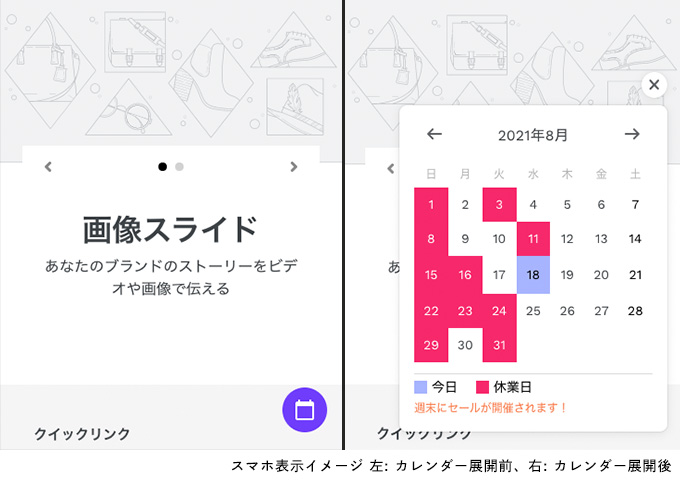
「フロート固定表示」を選択するとカレンダーはサイトの左下、もしくは右下に固定表示されます。
「カスタム表示」を選択すると設置用コードが出力されます。
<div class="calendarMaster__storeCustom"></div>
出力されたコードを設置したい箇所に挿入するとストアカレンダーが表示できます。
1. ストアカレンダーの表示設定
「ストアカレンダー表示設定」でカレンダーの配置や色などを設定します。お知らせも表示したい場合は45文字以内で入力してください。
2. ストアカレンダーのテーマ反映
埋め込みアプリ対応テーマではより簡単にストアカレンダーを反映いただけます。
「フロート固定表示」を利用する場合はぜひ埋め込みアプリをご活用ください!
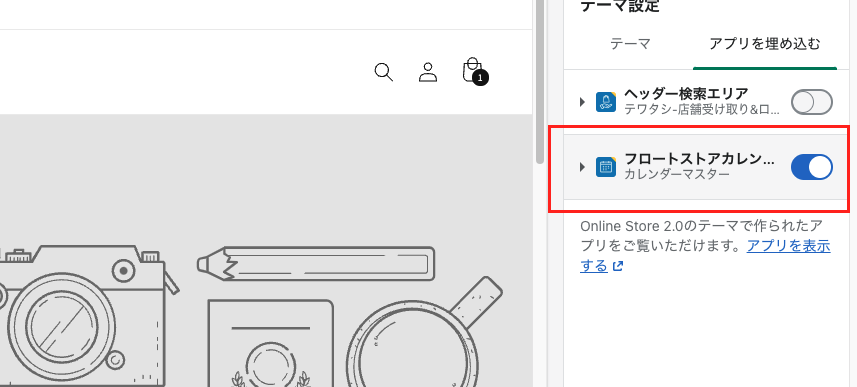
- ① 対象テーマのカスタマイズ画面を開く
- ②「テーマの設定」からアプリを埋め込むを選択
- ③ ストアカレンダーを有効化します

埋め込みアプリの設定手順
休業日やイベント情報が反映されたカレンダーをストアに出力します。

\ 悩むより、TAMに聞こう /お問い合わせ
経験・実績のある会社だからこそ
提供できるサービスがあります。
ぜひ一度お問い合わせください。
