FAQ 「テワタシ」Shopifyアプリ
テワタシのよくあるご質問はこちらからご確認ください。
その他お問い合わせについては、アプリのお問い合わせからご連絡ください。
登録いただける店舗数はプランによって異なります。
・ライトプラン:1
・スタンダードプラン:200
プランについては「テワタシのご利用方法」の「プラン選択」をご参照ください。
※Shopify自体の店舗受け取り・ローカルデリバリー機能と併用される場合は、ロケーションの最大数に合わせて設定いただく必要があります。
ロケーション数の最大数についてはShopify ヘルプセンターをご参照ください。
可能です。
ライトプランでは「店舗受け取り機能」「ローカルデリバリー機能」どちらか一方の利用が可能です。
スタンダートプランでは「店舗受け取り機能」「ローカルデリバリー機能」両方のご利用が可能で、それぞれにON/OFFボタンを設置しています。
在庫管理は基本的にShopifyの設定に基づいて行われます。主なポイントは以下の通りです。
・Shopifyのロケーション設定
在庫管理の基本はShopifyで登録されたロケーションと紐付けていただくイメージになります。
ロケーション数には上限があり、プランによって異なります。その範囲内で管理してください。
・店舗受け取り商品の在庫設定
店舗受け取り商品の在庫管理には主に以下の2つの方法があります
1. 店舗ごとの在庫管理
Shopifyの店舗受け取り機能を使用する場合に適しています。
「配送と配達」設定画面でロケーションベースの指定が必要です。
商品在庫を全ロケーション(店舗)に設定する必要があります。
2. EC倉庫での一括管理
店舗受取注文もEC倉庫の在庫から減らす方法です。
配送フィルタリング機能とShopifyの店舗受取機能を併用します。
詳細な設定方法は、ご利用ガイドをご参照ください。
https://oh-tam.com/blog/wq9b9oqg4ovn/#h8ec14bdadd
配送料に関しましてはテワタシアプリでは管理できないため、必要な場合は別アプリの導入を検討いただく必要があります。 より詳細な配送料設定が必要な場合は、Parcelifyなどのアプリの導入を検討されることをお勧めします。
可能です。
詳しくは「テワタシのご利用方法」の「受注設定(通常配送の日時指定など)」より、「2. 商品ごとに配達方法を指定する設定」をご参照ください。
はい、商品ごとに異なる受け取り方法を設定できます。
▼設定方法
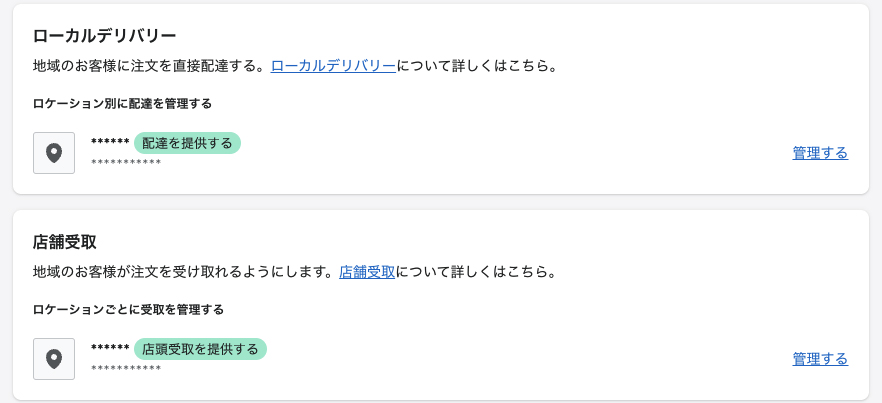
・在庫のロケーションを紐付けます。
・商品にタグを設定します。
これらの設定を行うことで、ご希望の受け取り方法を商品ごとに指定できます。
具体的な設定例については、以下をご参照ください。
▼通販のみ
▼店頭受取のみ
▼通販と店頭受取
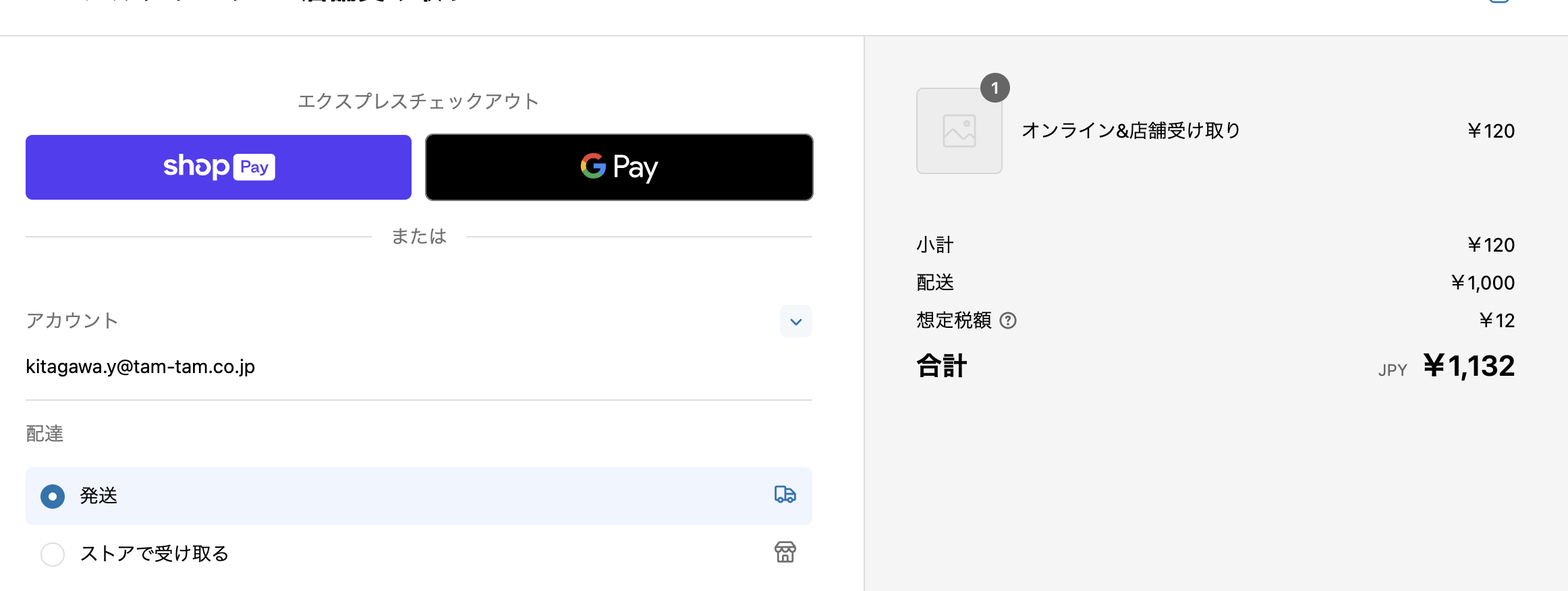
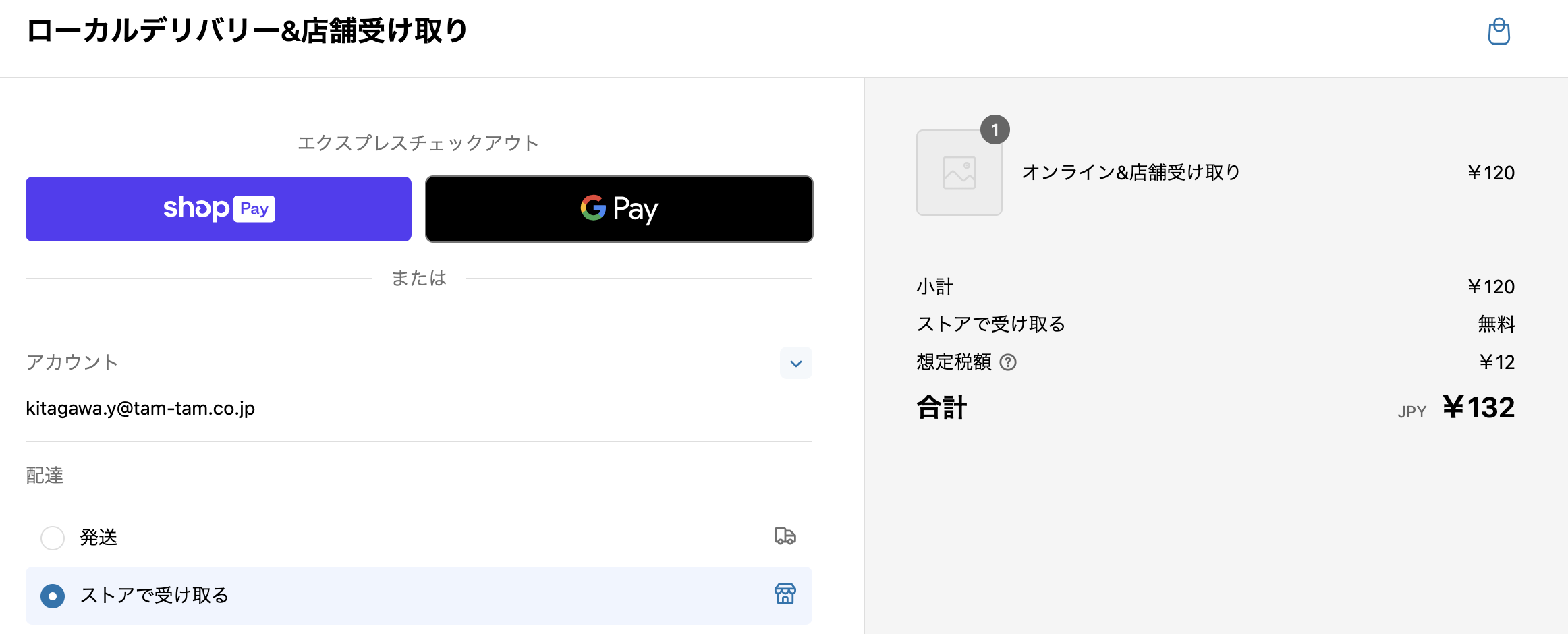
上記で設定いただくと送料に関してはロケーションAの設定のみで大丈夫です。
設定がなされていますと以下の通りチェックアウト画面でそれぞれ受け取り方法を
変更した際に送料が計算されます。

ご利用ガイドと合わせて確認いただけますと幸いです。
https://oh-tam.com/blog/wq9b9oqg4ovn/
店舗受け取り対象・非対象はタグ情報で設定可能です。詳しくはご利用ガイドをご覧ください。ただし、商品ごとに受け取り可能な店舗を指定する機能は現在提供しておりません。
https://oh-tam.com/blog/wq9b9oqg4ovn#h12a814804d
受け取り可能店舗に関しては、商品管理でそれぞれの商品の在庫のロケーションと紐づけてください。
現状では、商品ごとの店舗受け取り・ローカルデリバリーの定休日設定に対応しておりません。
現状では、曜日ごとの受付時間設定に対応しておりません。
「注文締め時間」を登録すると、時間超過してカート画面にアクセスした場合、最短の配送日を1日遅らせることができます。
現状では、曜日や日単位、時間帯ごとに受付締切時間を変更する機能は提供しておりません。すべての受付締切時間は一律で設定されます。
現状では、時間選択だけを削除する機能や、日付のみ・時間のみを選択する機能は提供しておりません。日付と時間の両方を指定する必要があります。時間選択を不要にしたい場合は、設定で選択肢を「選択なし」のみに表示する方法で対応いただけます。また、特定の日付(例:12/31)だけを選択させたい場合も、日付・時間の両方の指定が必要です。
以下の設定が可能です
・特定曜日限定:休業日設定で、配送や受け取り日を限定できます。
・店舗別休業日:各店舗で個別に設定可能。
・祝日休業:手動で個別に設定が必要。
▼現在対応していない機能
・商品別定休日
・カート画面の「定休日/なし」表示編集
※不定休の場合、注意文言の設定でご対応いただけますと幸いです。
・最短受け取り期間に休業日がある際の自動調整
詳細はご利用ガイドをご覧ください。
https://oh-tam.com/blog/wq9b9oqg4ovn/#h12a814804d
本機能はカート画面でのみ有効な機能となっております。
受け取り方法選択ボタンはカート画面でのみ有効です。商品ページやチェックアウト画面には表示できません。
またドロワーカートでの表示は、ドロワーカートがJavaScriptで動的に管理されることが多く、アプリで出力される要素の動作が保証できないため、利用を非推奨としています。
以下の点を確認してください
・ブロックの追加確認:カスタマイズ画面でカートページを展開し、小計セクションで「ブロックを追加」を選択して「受け取り方法確認ブロック」を探してください。追加ボタンが表示されるか確認します。
・要素の有効化:ブロックが追加されているが表示されない場合、要素が有効化されているか(目のアイコンが有効になっているか)確認してください。
・テーマのカスタマイズ:ブロック追加のボタンが表示されない場合は、テーマをカスタマイズする必要があります。
・旧設定の利用:テーマ反映時に「旧設定」を選択し、自動設置や手動設置で対応することも可能です。
アプリ内の文言は共通の設定となっており、個別に変更することはできません。
現状では、アプリは多言語表示に対応しておりません。Shopifyの「Translate and Adapt」機能もアプリ内の内容を翻訳することはできないため、直接アプリの翻訳を行うことは難しいです。
はい、これは現在のシステム仕様によるものです。ただし、選択ミスを防ぐために以下の対策があります。
・配送フィルタリング機能を設定する:
Shopify管理画面で「設定」>「配送と配達」>「配達のカスタマイズ」>「配送方法のフィルタリング」を設定
この機能により、誤った配送方法を選択するとエラーメッセージが表示されます。
以下の点をご確認ください
・ロケーションと店舗名の一致
Shopifyで設定した「ロケーション」とアプリ側で指定した店舗名が完全に一致しているか確認してください。1文字でも異なるとフィルタリングが正しく機能しません。
商品の在庫情報が対象のロケーションと紐づいているかも確認してください。
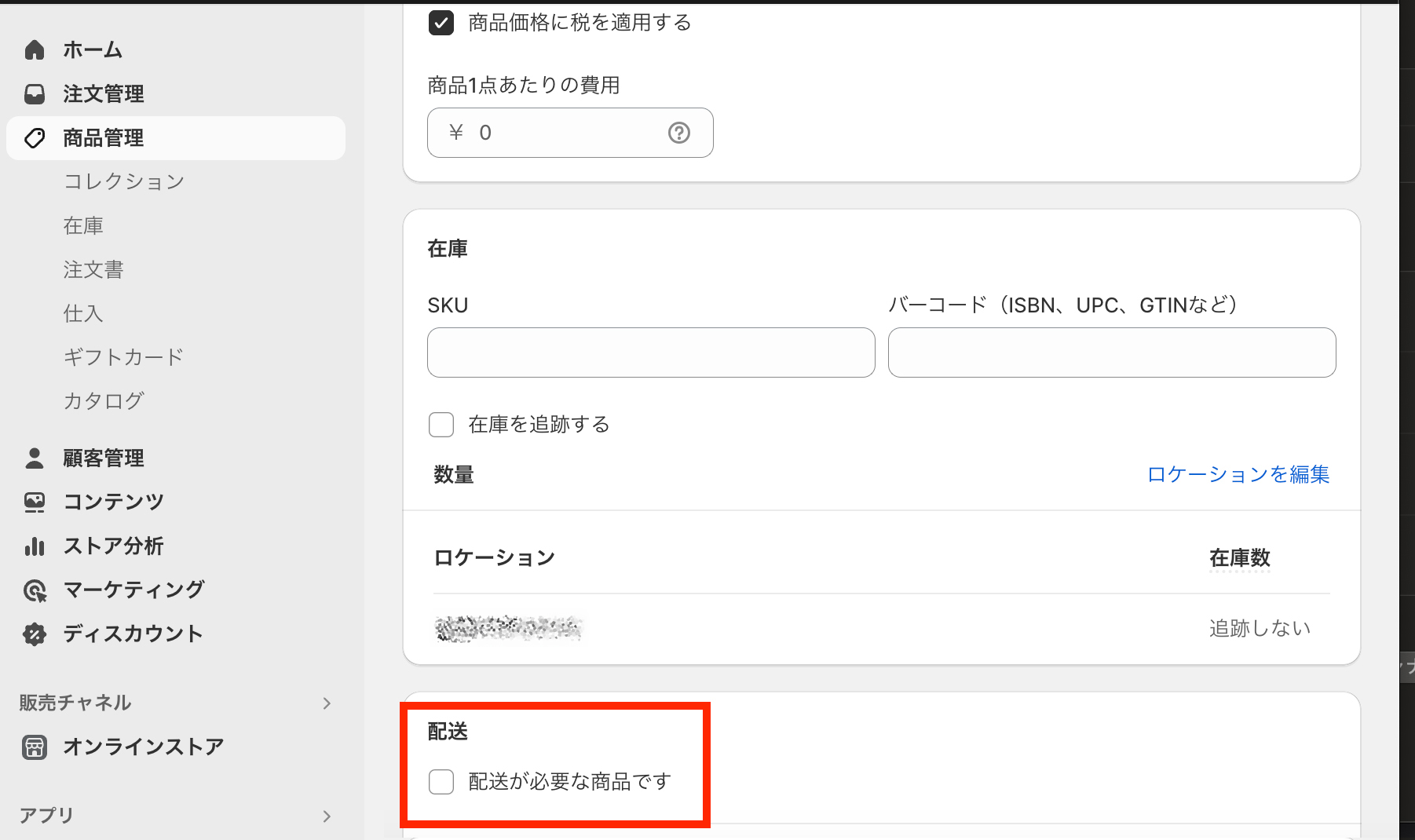
・配送が必要な商品の設定
商品の「配送が必要な商品です」のチェックが外れていないか確認してください。このチェックが外れていると、店舗受け取りの設定に関わらずエラーが発生します。
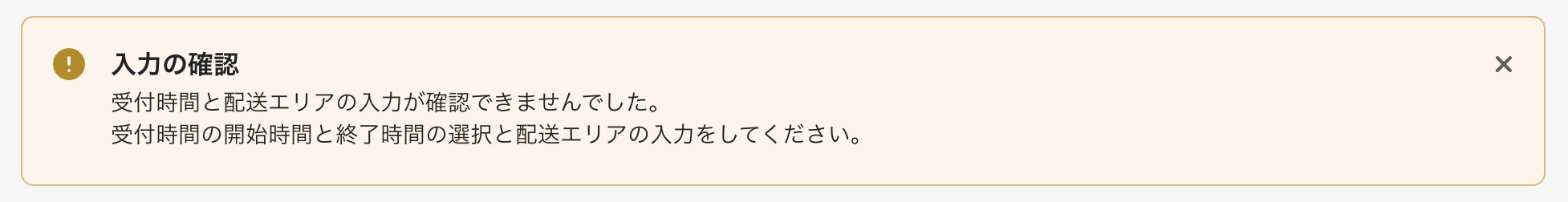
・アラートメッセージの表示
配送方法のフィルタリングが適用されると、注文ボタンを押した時点で不適切な配送設定が検出され、Shopify由来のアラートメッセージが表示されます。このメッセージはアプリ側でカスタマイズできません。
決済ができない理由にはいくつかの可能性が考えられます。
1)配送のフィルタリング機能の影響
2)配送不要商品に設定されている
1)配送のフィルタリング機能の影響
配送のフィルタリング機能は利用されていますか?
利用されていない場合:この項目はスキップしてください
利用されている場合:以下のご確認をお願いします。
Shopifyで設定する「ロケーション」とアプリ側で指定する店舗名は一致していますか?
1文字でも異なってしまうとフィルタリングの判定ができなくなってしまい、エラー表示されてしまいます。
また、商品自体で設定している在庫情報が対象のロケーションと紐づいているかもご確認をお願いします。
2)配送不要商品に設定されている
配送セクションにある「配送が必要な商品です」のチェックが外れていませんか?
チェックが外れている場合はチェックをつけてください。
Shopify上で店舗受け取りのローケーションと紐づけられているにも関わらず、商品で「配送が必要な商品です」のチェックが外れている場合にエラーが発生します。
このエラーにはいくつかの原因が考えられますので、以下の内容をご確認ください。
・配送のフィルタリング機能の影響
配送のフィルタリング機能を利用している場合、Shopifyで設定する「ロケーション」とアプリ側で指定する店舗名が一致しているか確認してください。1文字でも異なるとエラーが発生します。
商品の在庫情報が対象のロケーションと紐づいているかも確認してください。
・配送不要商品の設定
Shopify上で店舗受け取りのロケーションと紐づけられているにも関わらず、商品に「配送が必要な商品です」のチェックが外されている場合、エラーが発生します。このチェックが外れていないか確認してください。
以下の点を確認し、設定を調整してください
1. 店舗受取の場合
・ロケーションのフルフィルメント設定で「このロケーションからのオンライン注文をフルフィルメントする」にチェックを入れてください。
・配送のフィルタリング機能を無効にしてください。
・各店舗の送料を0円に設定してください。
・商品管理画面で配送詳細入力を不要に設定することで、配送先情報入力を省略できます。
2. デリバリー選択時
・Shopify管理画面の「配送と配達」でローカルデリバリーの郵便番号設定を確認してください。
・アプリとShopifyの郵便番号設定が一致しているか確認してください。
可能です。
注文完了画面と注文確認メールへの設置方法については「テワタシのご利用方法」の「注文完了画面での表示」をご参照ください。
はい、可能です。以下の手順で設定できます。
・注文確認メールに受け取り日時を追加する方法:
Shopify管理画面で「設定 > 通知 > お客様通知 > 注文の確認」を展開し、「コードを編集」を選択し、メールテンプレート内の設置したい箇所に以下のコードを追加します。
liquid
{% if attributes %}
<p><b>受け渡し方法:</b> {{ attributes["受け渡し方法"] }}</p>
{% if attributes["受け渡し日"] or attributes["受け渡し時間"] %}
<p><b>受け渡し日時:</b> {{ attributes["受け渡し日"] | date: "%Y年 %m月 %d日" }}{{ attributes["受け渡し時間"] }}</p>
{% endif %}
{% if attributes["その他のオプション"] %}
<p><b>その他のオプション:</b>{{ attributes["その他のオプション"] }}</p>
{% endif %}
{% endif %}
詳しくはこちらを参照してください。
https://oh-tam.com/blog/wq9b9oqg4ovn/#hc9600056ba
・スタッフ通知メールに受け取り日時を追加する方法:
Shopify管理画面で「設定 > 通知 > スタッフ通知 > 新しい注文」を展開し、「コードを編集」を選択し、メールテンプレート内の設置したい箇所に以下のコードを追加します。
liquid
<!-- テワタシ受付情報表示 -->
{% if attributes["受け渡し方法"] %}
<br>
<table class="row">
<tr>
<td class="customer-info__item customer-info__item--last">
<p><b>受け渡し方法:</b> {{ attributes["受け渡し方法"] }}</p>
{% if attributes["受け渡し店舗"] %}
<p><b>受け渡し店舗:</b> {{ attributes["受け渡し店舗"] }}</p>
{% endif %}
{% if attributes["受け渡し日"] or attributes["受け渡し時間"] %}
<p><b>受け渡し日時:</b> {{ attributes["受け渡し日"] | date: "%Y年 %m月 %d日" }}{{ attributes["受け渡し時間"] }}</p>
{% endif %}
{% if attributes["その他のオプション"] %}
<p><b>その他のオプション:</b>{{ attributes["その他のオプション"] }}</p>
{% endif %}
</td>
</tr>
</table>
{% endif %}
<!--/ テワタシ受付情報表示 -->
これらの手順で、注文確認メールやスタッフ通知メールに受け取り日時の情報を追加できます。
現状では、Googleカレンダーとの連携機能はありません。
この記事をシェアする
\ 悩むより、TAMに聞こう /お問い合わせ
経験・実績のある会社だからこそ
提供できるサービスがあります。
ぜひ一度お問い合わせください。