テワタシのご利用方法
Shopifyアプリ テワタシでは店舗受け取りとローカルデリバリーに必要な機能を提供しています。店舗受け取りだけの対応やローカルデリバリーだけの対応、もしくは両機能の併用など用途に応じて使い分けできます。この記事ではテワタシの各機能をご利用いただくために必要な設定方法をご紹介します。
解説動画
解説動画を用意しています。導入前にぜひご参照ください。
テワタシ導入フロー
Shopifyでテワタシを導入するために必要なフローは以下となります。
1. Shopifyでの設定
2. プラン選択
3. 店舗情報の設定
4.テーマへの反映
5. 店舗受け取りの設定(任意)
6. ローカルデリバリーの設定(任意)
7. 購入テスト
1 Shopifyでの設定
テワタシの機能は店舗検索、店舗情報表示、商品受け渡しに関わるオプションの受付などサイトのUI/UX向上に特化しています。決済や注文を受け付けてからのフローは、Shopifyが標準で提供する店舗受け取りやローカルデリバリー機能をご活用ください。
以下Shopifyの設定は必須ではありません。ストアの運用形態に合わせ、導入を検討してください。
店舗受け取りやローカルデリバリーを行うにあたりShopifyで必要な設定を行います。
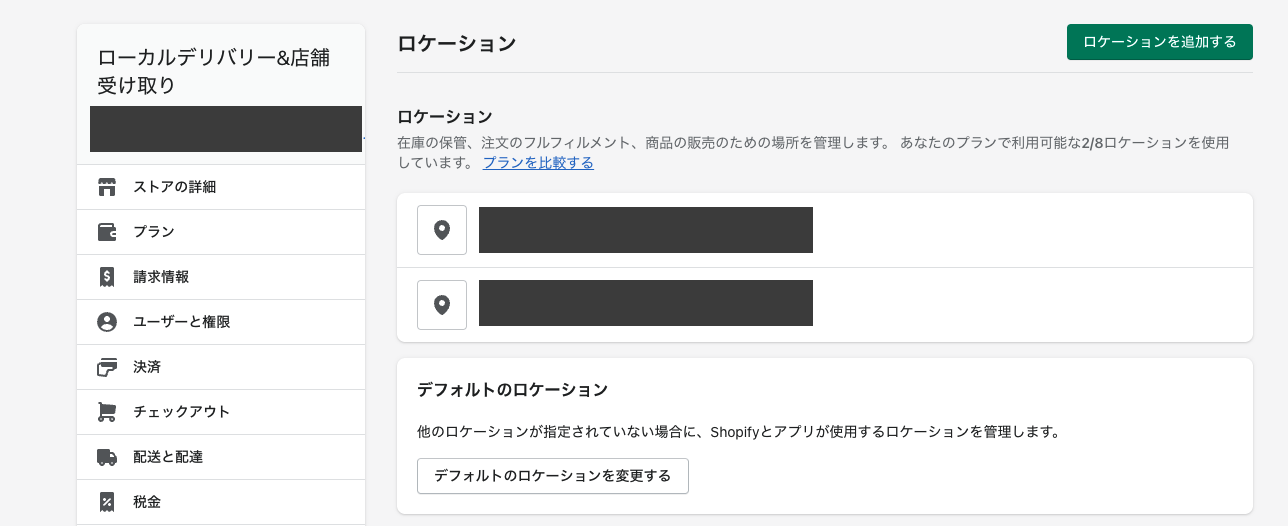
まずShopify管理画面の「設定」からローケーションを選択してください。
デフォルトのロケーションが店舗の住所と相違ないか確認してください。
ロケーションについて
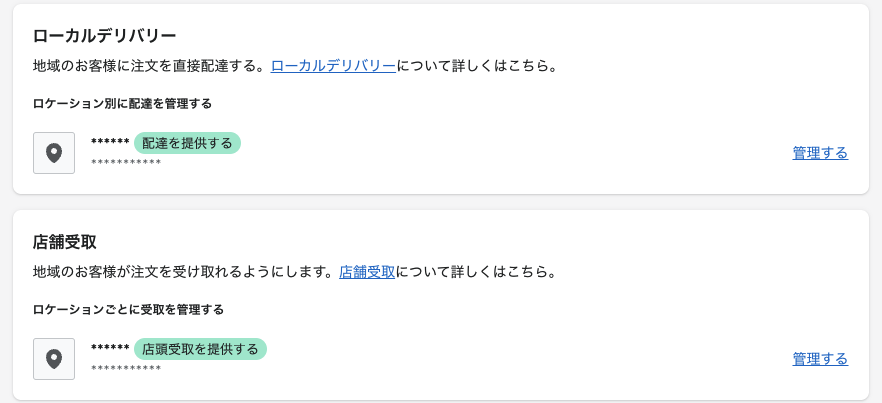
次に「配送と配達」を開き、店舗受け取りやローカルデリバリーの設定を行います。
「管理をする」から商品の受け渡しで必要な情報を登録します。
Shopify店舗受け取りの設定
① 店舗受け取りとオンライン販売を1つのロケーションでどちらも受け付ける場合
1つのローケーションで店舗受け取りとオンライン販売どちらも受け付ける場合は以下設定を利用いただけます。
この場合、「オンライン注文の受取を設定する」に記載されている条件を満たす必要があります。
店舗受け取りの場合は「このロケーションでは店舗受取を提供しています」にチェックを入れます。
ユーザーが店舗受け取りを行う場合の配送料は無料となます。
Shopifyで店舗受け取りを設定するとチェックアウトの配達方法セクションで、「配送」と 「受取」 のオプションが表示されます。
配送フィルタリングの機能を利用することでカート画面で店舗受取を選択した際、配送の選択肢で購入ができないよう制御することも可能です。
ただし、利用にあたり制限が設けられているため以下チェックアウト体験の注意事項をご確認の上、ご判断ください。
チェックアウト体験
その他Shopifyで設定できる店舗受け取りの内容は以下をページを参照してください。
オンライン注文の受取を設定する
情報入力画面で選択肢自体を表示させたくない場合は②の方法でご対応ください。
② 店舗受け取り商品とオンライン販売商品を分けて販売する場合
店舗受け取り用のロケーションを作成し、ローケーションに送料を紐付けないようにします。
オンライン販売用のローケーションは別で作成し、発送元の送料を指定してください。
また、商品管理で店舗受取用のロケーションと在庫を紐付けます。
さらに商品管理画面の設定で配送詳細を入力させない設定を利用いただくことで、店舗受取商品では配送情報の入力をスキップすることが可能です。
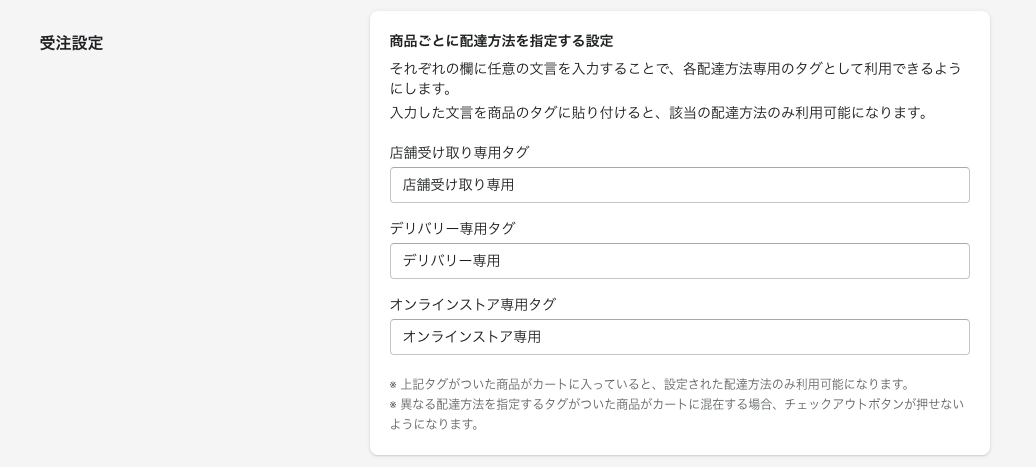
この場合、アプリの受注設定で配送方法の異なる商品がカートに含まれることがないよう設定してください。
※ 「商品ごとに配達方法を指定する設定」を参照
Shopifyローカルデリバリーの設定
① ローカルデリバリーとオンライン販売をどちらも受け付ける場合
1つのローケーションでローカルデリバリーとオンライン販売どちらも受け付ける場合は以下設定を利用いただけます。
この場合、「オンライン注文のローカルデリバリーを設定する」に記載されている条件を満たす必要があります。
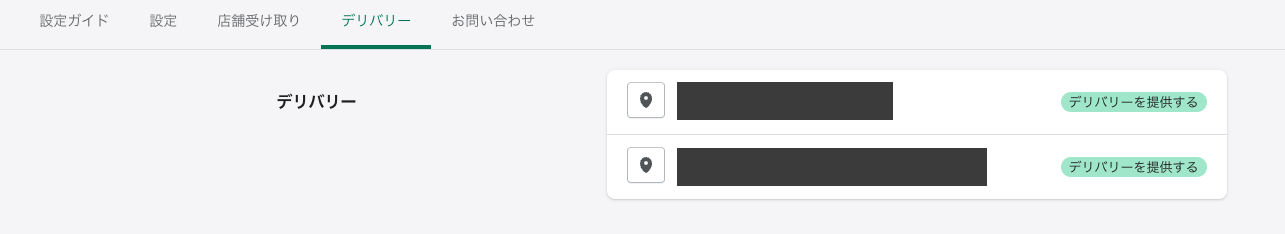
ローカルデリバリーの場合は「このロケーションではローカルデリバリーを提供しています」にチェックを入れます。
配達エリアを郵便番号もしくは範囲から選択します。テワタシは郵便番号を起点に配送可能エリアを検索するため、郵便番号で設定することを推奨します。
Shopifyでローカルデリバリーを設定するとチェックアウト時に配送オプションとしてローカルデリバリーが表示されます。
ただし、利用にあたり制限が設けられているため以下チェックアウト体験の注意事項をご確認の上、ご判断ください。
チェックアウト体験
* テワタシの機能自体はShopifyのローカルデリバリー設定を利用しない場合でも使用いただけます。
その他Shopifyで設定できるローカルデリバリーの内容は以下をページを参照してください。
オンライン注文のローカルデリバリーを設定する
通常のオンライン販売とローカルデリバリーの選択肢をユーザーに表示させたくない場合は②の方法でご対応ください。
② ローカルデリバリー商品とオンライン販売商品を分けて販売する場合
ローカルデリバリーとオンライン販売のロケーションを分けて登録し、それぞれに配送料金を付与します。
また、商品管理で各商品のロケーションを販売方法に応じて設定します。
この場合、アプリの受注設定で配送方法の異なる商品が含まれることがないよう設定することをオススメします。
2 プラン選択
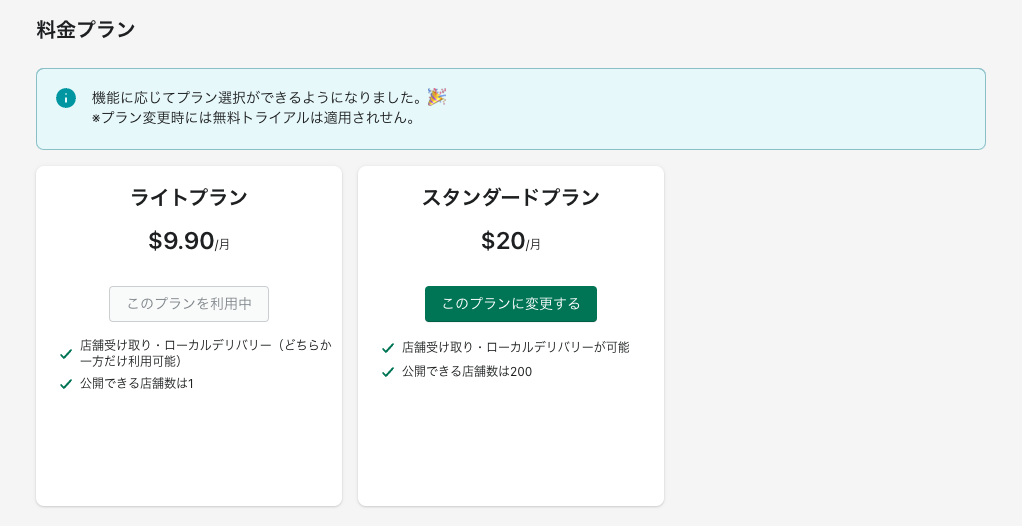
ライトプラン、スタンダードプランから用途に応じてプランを選択いただけます。
店舗受け取りもしくはローカルデリバリーどちらか一方だけで運営される場合はライトプランがオススメです。2店舗以上で運営したり、店舗受け取りとローカルデリバリーどちらも利用されたい場合はスタンダードプランをご利用ください。
- ライトプラン: 小規模、単一店舗向け
- スタンダードプラン: 大規模、複数数店舗向け

一度プラン選択した後にプラン変更すると変更のタイミングで無料トライアルが適用されなくなります。無料トライアルを利用される場合はご注意ください。
3 店舗情報の設定
テワタシのアプリ管理画面で設定ページを開きます。
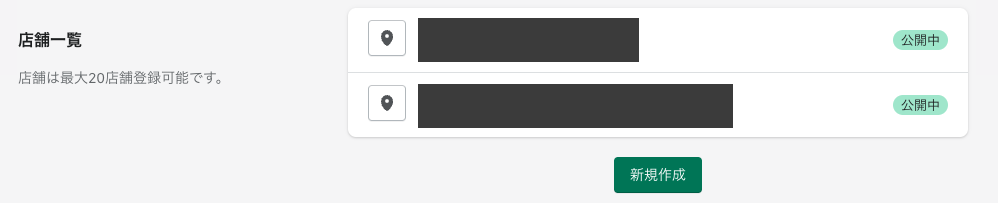
店舗一覧から最大で200店舗(スタンダードプランの場合)まで登録できます。新規作成で店舗情報の登録が行えます。
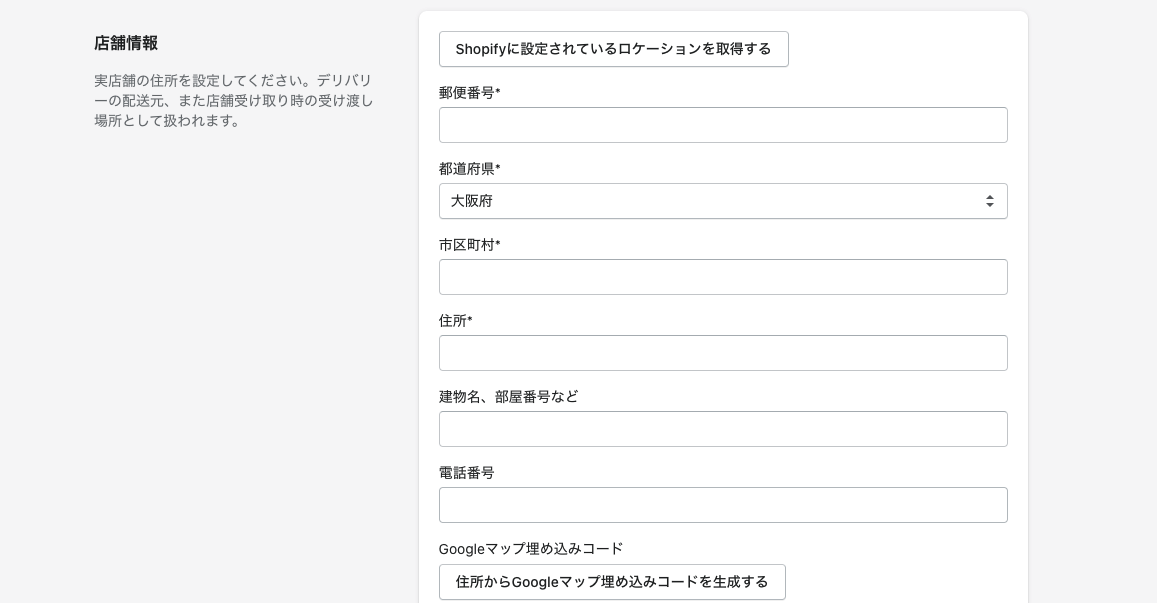
店舗情報
店舗受け取りやローカルデリバリーで必要な店舗情報を登録しましょう。
「Shopifyに登録されているロケーションを取得する」を押下すると自動でストアに登録されたデフォルトのロケーション情報が出力されます。
Googleマップ埋め込みコードを生成すると店舗情報として表示するマップが出力されます。
細かく位置情報を設定したい場合は以下の「地図やルートを埋め込む」手順に従い、コードを取得してください。
Googleマップ埋め込みコード発行手順はこちら
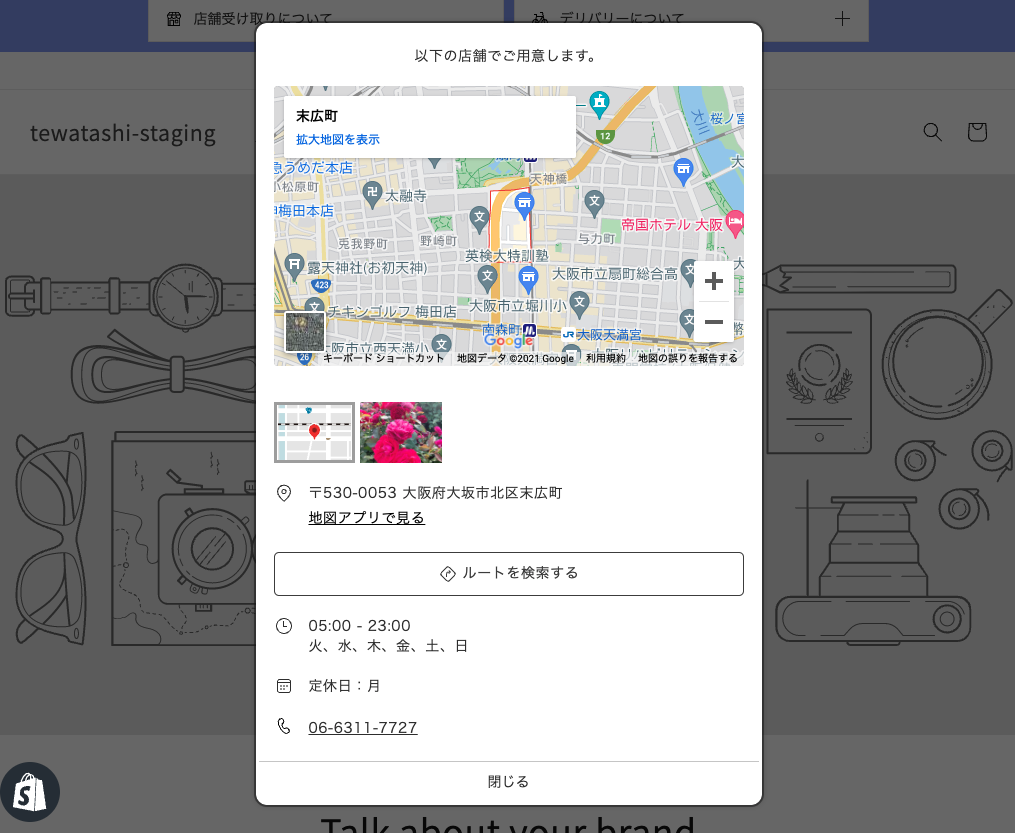
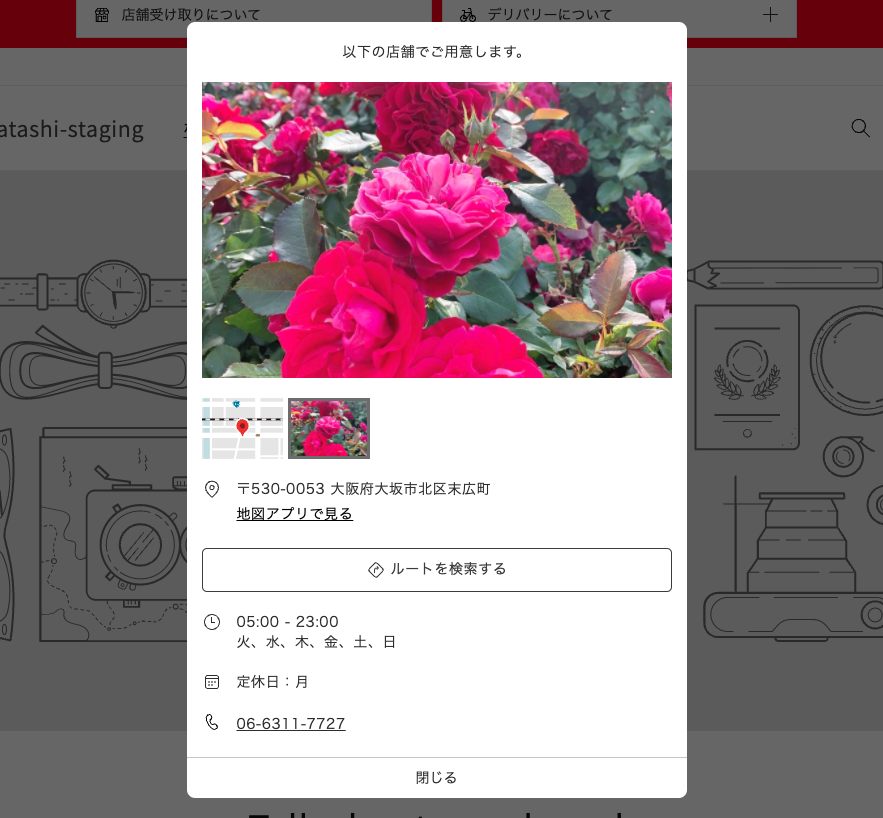
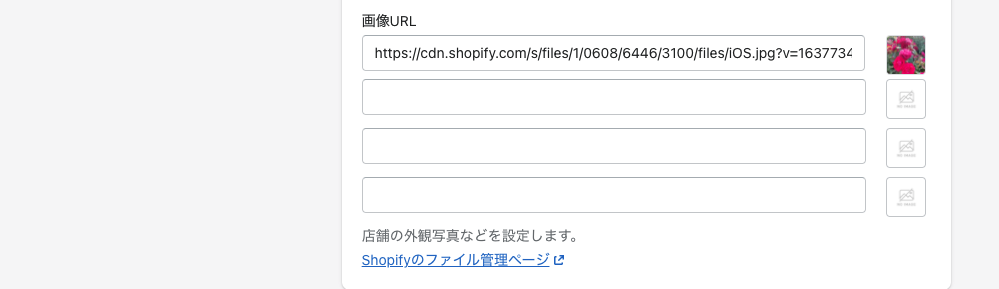
画像を設定すると指定画像が店舗受け取りのマップ下部に表示されます。
画像のアップロードはShopifyのファイル管理機能をご利用いただくのがおすすめです。
ファイル管理ページで画像のURLをコピーし、入力フィールドに登録します。
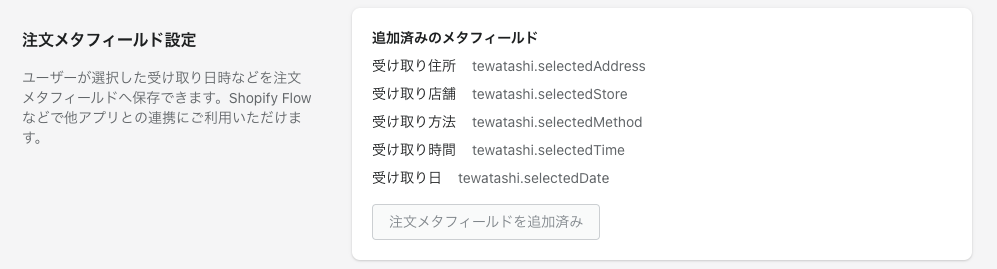
注文メタフィールド設定
注文メタフィールド設定を利用するとユーザーが選択した受け取り日時などを注文メタフィールドへ保存できるようになります。
Shopify Flowなど他アプリとの連携にご利用いただけます。
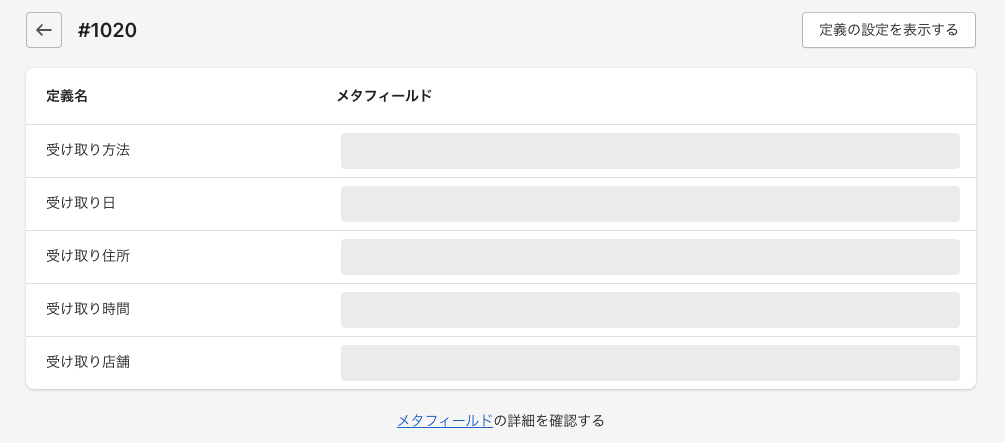
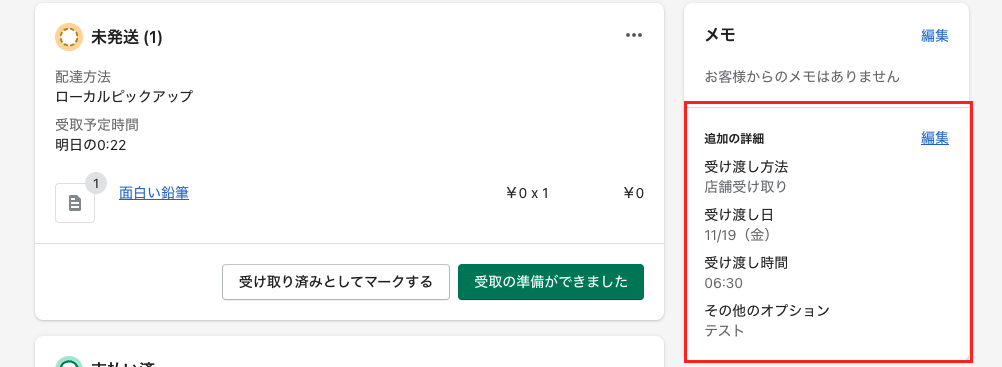
注文管理画面では以下のように表示されます。

受注設定(通常配送の日時指定など)
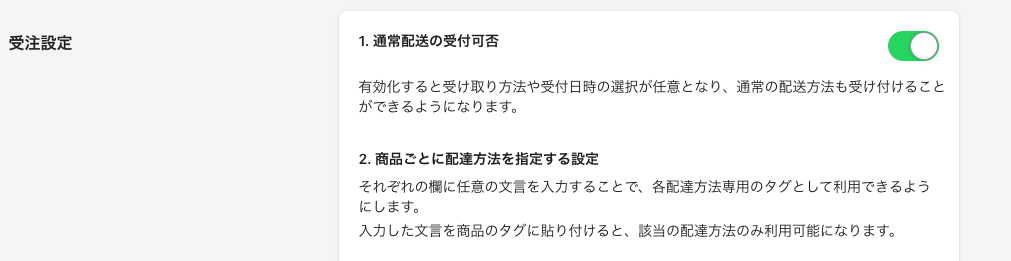
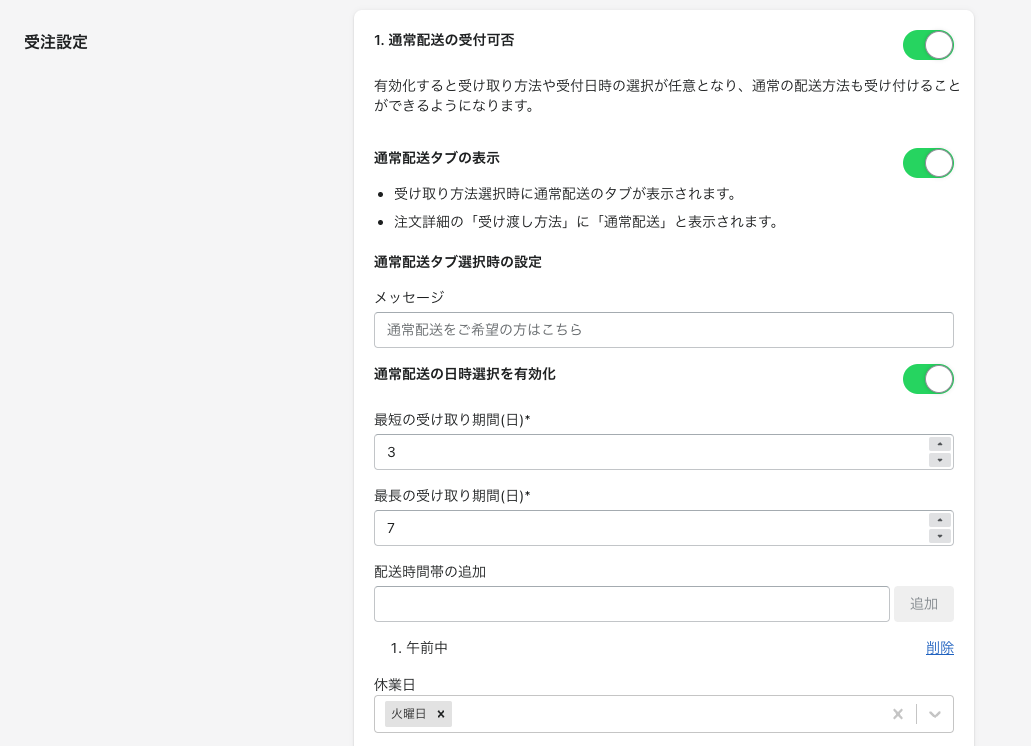
1. 通常配送の受付可否
標準設定では店舗受け取りやデリバリーの選択が必須になっています。本機能はオンライン販売商品と店舗受け取り商品、デリバリー商品を同時に販売したいケースで利用いただけます。
通常配送の受付可否を有効化すると受け取り方法や受付日時の選択が任意となり、商品単位で通常の配送方法も受け付けることができるようになります。
※日時指定される場合は、日付と時間両方の選択が必要です。
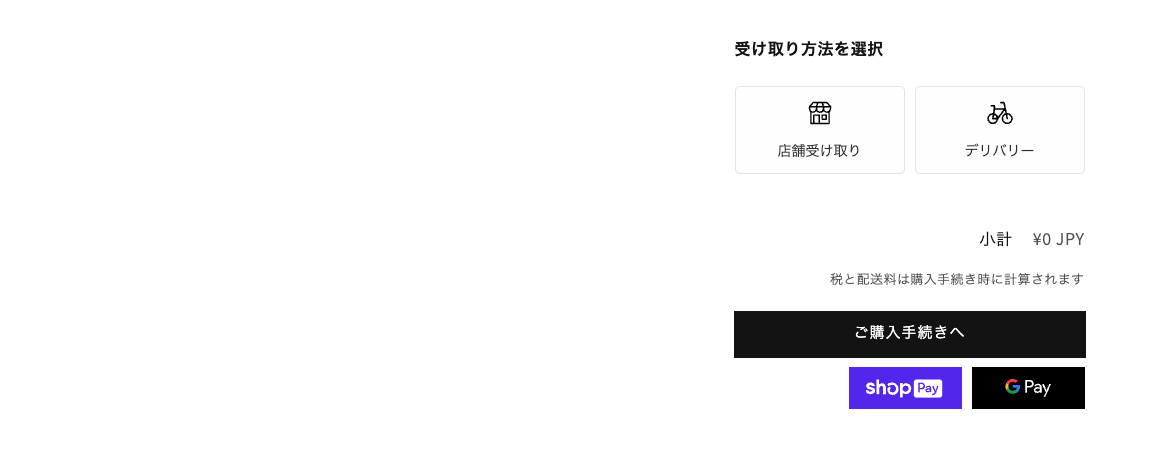
ストアカート画面では以下のように店舗受け取り、デリバリーが未選択の状態で表示されます。
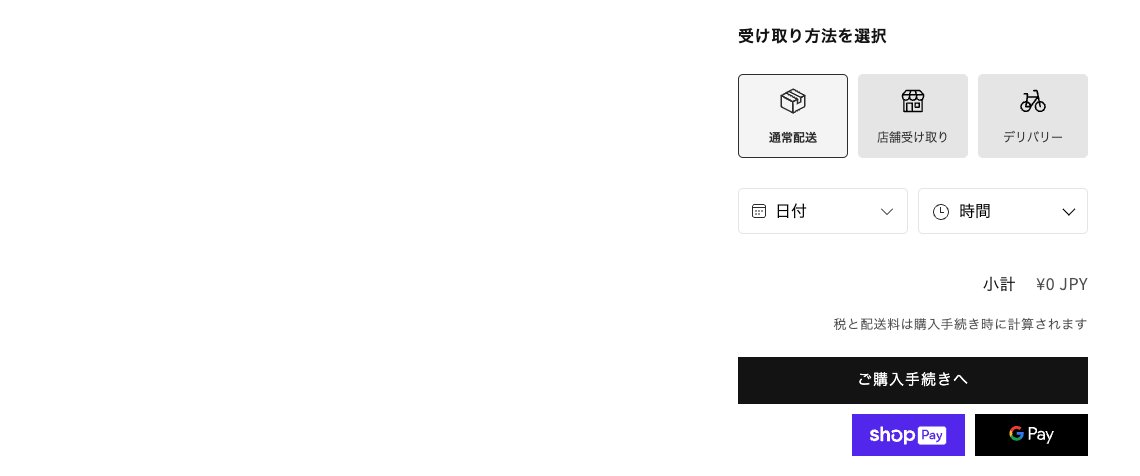
通常配送の選択肢やオンライン販売商品で配送日時指定を受け付けたい場合は「通常配送タブの表示」や「通常配送の日時選択を有効化」を活用いただけます。

最短の受け取り期間(日)と最長の受け取り期間(日)で選択可能な期間を設定できます。
最短の受け取り期間(日)は当日から何日以降で選択可能にするのかを制御します。最長の受け取り期間(日)は最短のお届け日から何日後まで選択可能かどうかを設定します。
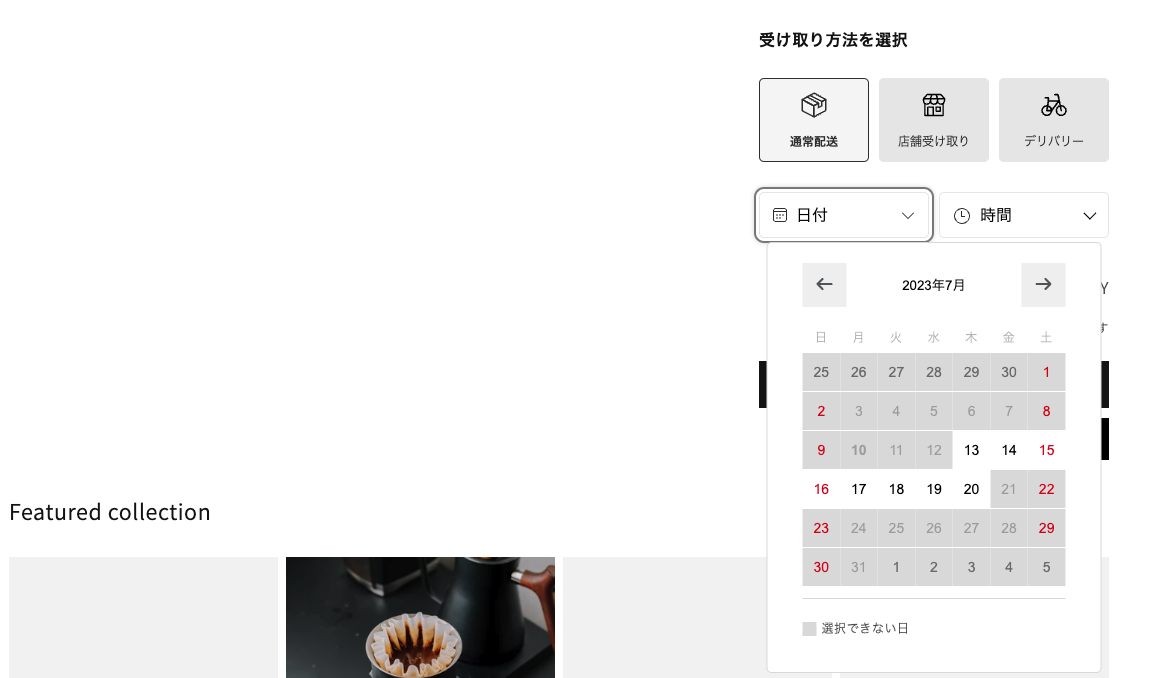
例えば最短の受け取り期間(日)を3日、最長の受け取り期間を7日にした場合、今日が7/10とすると7/13から7/20まで選択可能になります。
「休業日」では、出荷業務ができない日を設定します。今日から最短の受け取り期間(日)の間に「休業日」があった場合、日数分ずらしてカレンダーに表示します。
例えば最短の受け取り期間(日)を3日、最長の受け取り期間を7日、休業日で7/11を設定した場合、今日が7/10とすると7/14から7/21まで選択可能になります。
「注文締め時間」を登録すると、時間超過してカート画面にアクセスした場合、最短の配送日を1日遅らせることができます。
※ こちらの機能を利用する場合は送料計算にご注意ください。運用形態に合わせ別途Shopify側で送料を調整いただく必要があります。
2. 商品ごとに配達方法を指定する設定
オンライン限定商品や店舗受け取り、ローカルデリバリー専用商品がある場合は配達方法毎にタグを商品情報に付与して管理いただけます。タグ名は自由に決めることができます。
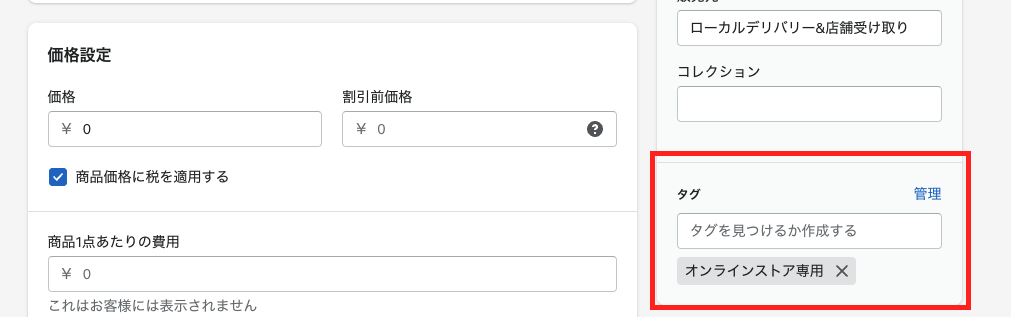
商品管理から「タグ」の入力フィールドへ作成したタグを登録してください。
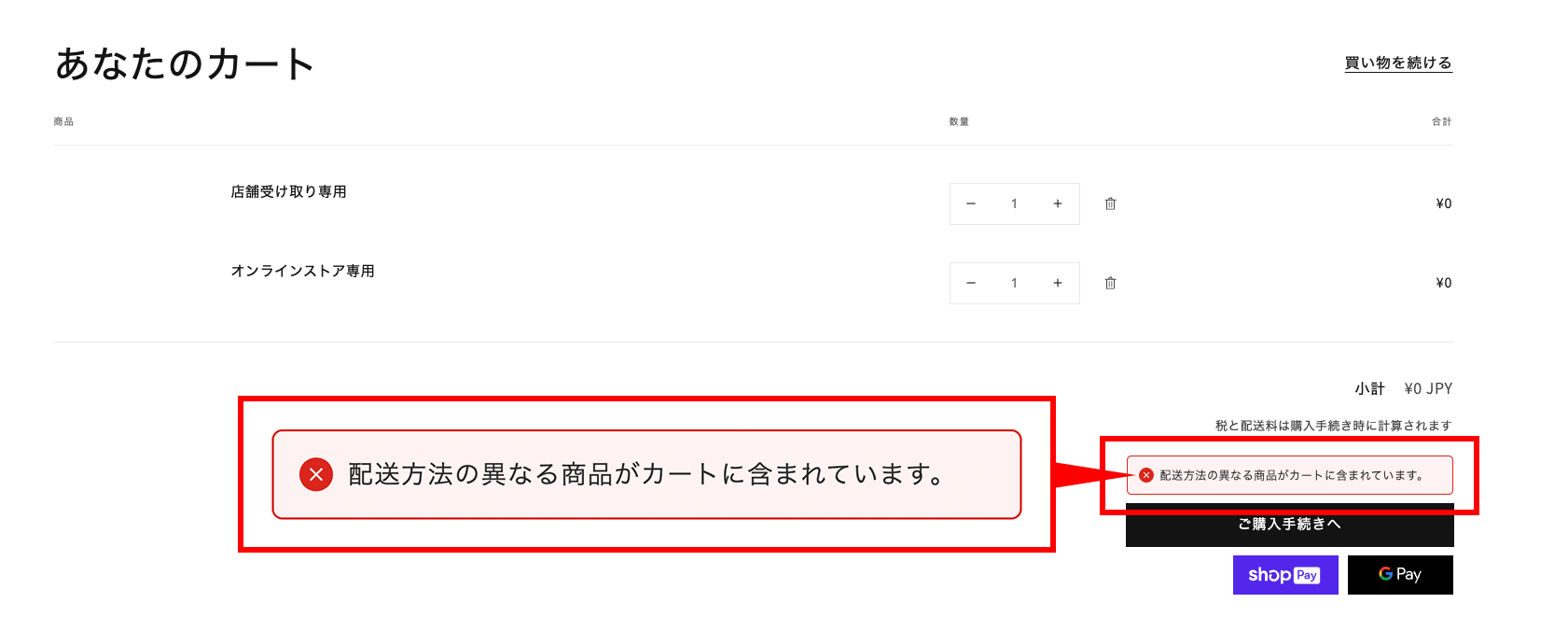
例えば店舗受け取り専用商品とオンラインストア販売専用商品がカートに含まれた場合はカート画面で次のようなメッセージが表示され、異なる配送方法が混在した購入を防ぐことができます。
チェックアウト
アプリによって選択された受け取り方法とShopifyの配送方法が連携され、チェックアウトページの配送オプションが制御されます。
Shopify管理画面から「配達のカスタマイズ」へ移動し、配送方法のフィルタリングでテワタシを追加してください。
店舗受け取りの場合:
カート画面で店舗受け取りを選択した場合、チェックアウトページで購入に進むことができる配送方法は店舗受け取りのみとなります。
また、店舗名がShopifyのロケーションと同じ場合は、受取ロケーションを絞り込むことができます。
通常配送の場合:
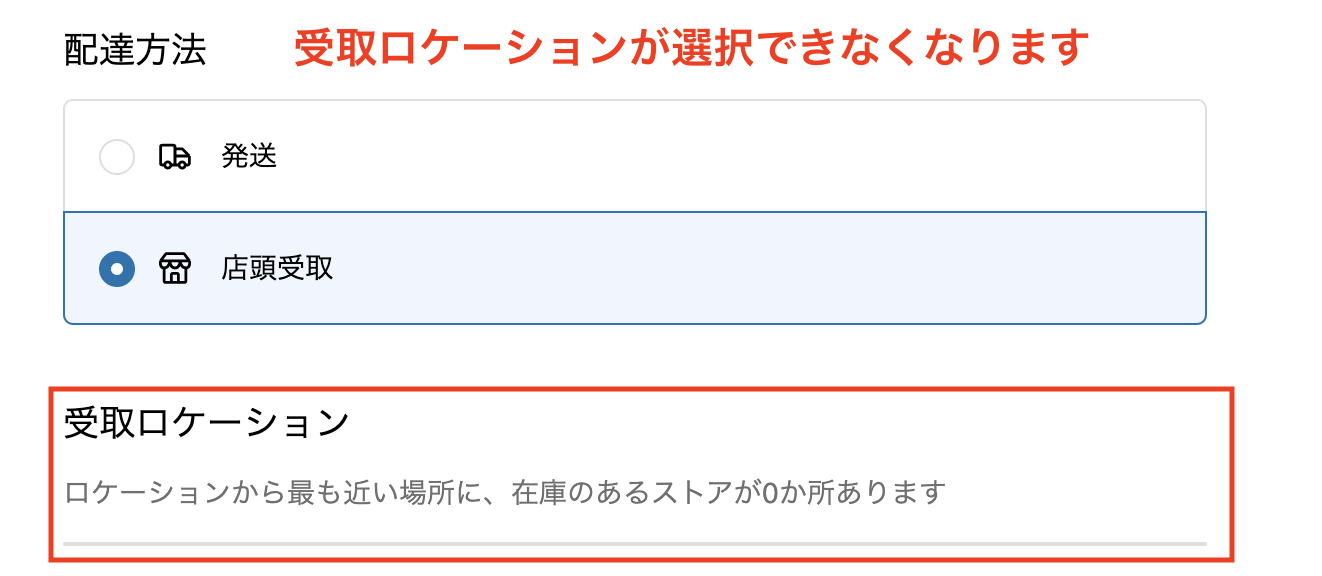
カート画面で受け取り方法を選択せず、そのままチェックアウト画面へ進んだ場合、チェックアウトページで購入に進むことができる配送方法は発送のみとなります。
配達のカスタマイズを追加する
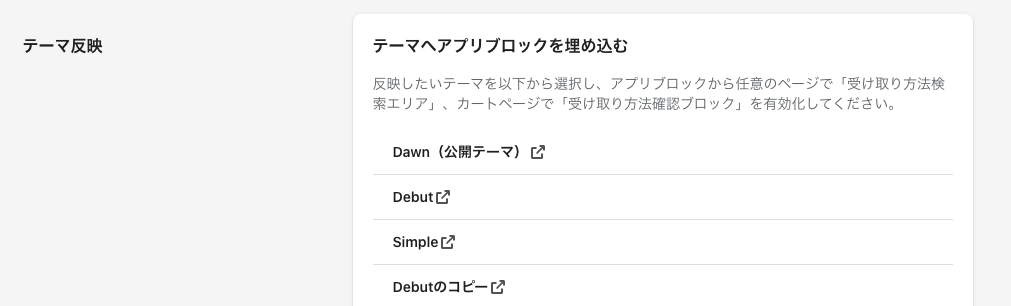
4 テーマ反映
テーマ反映ではご利用テーマにUIパーツの出力を行います。
アプリブロック、埋め込みアプリに対応するテーマが管理画面で表示されます。
以下UIパーツの出力オプションが用意されています。
- ・①受け取り方法検索エリア(ヘッダー上部固定)
- ・②受け取り方法検索エリア(任意の箇所)
- ・③受け取り方法確認ブロック(任意の箇所 / カートページ)
- ・④受け取り予定ポップアップ(ページ下部固定)
反映したいテーマを選択し、それぞれUIパーツの設置を行なってください。
全てのUIパーツを利用する必要はありません。用途に応じて使い分けてご活用ください。
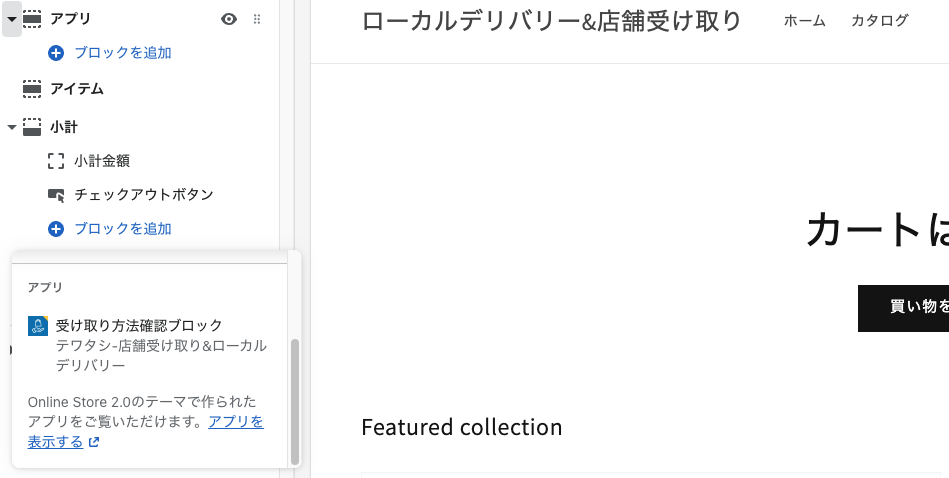
①受け取り方法確認ブロック
カート画面で受け渡し日時などを受け付ける場合は「受け取り方法確認ブロック」を利用いただけます。テーマにアプリブロックが対応している場合、カスタマイズ画面でカートページを展開します。
カートページの小計セクションで「ブロックを追加」を選択し、「受け取り方法確認ブロック」を探します。対象ブロックが見つかったら追加してください。
店舗受け取りやローカルデリバリーの設定をしていない場合、この時点で要素は出力されません。
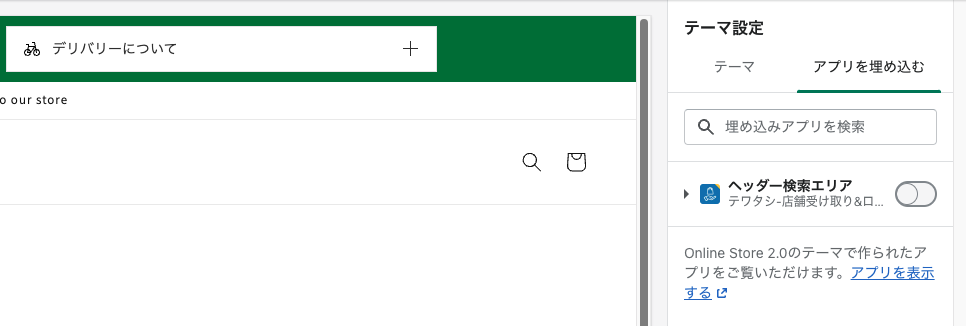
②受け取り方法検索エリア
店舗情報やローカルデリバリー可能エリアの表示はヘッダー上部に固定する方法と任意の箇所に表示する方法が用意されています。
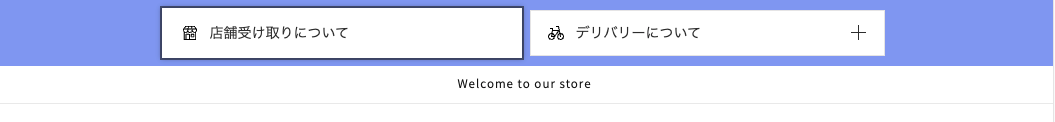
ヘッダー上部へ固定させる場合は、テーマカスタマイズ画面の「テーマの設定」で「ヘッダー検索エリア」を有効化します。
ヘッダー検索エリアを有効化するとヘッダー上部に検索バーが表示されます。

③受け取り方法確認ブロック
商品詳細など任意の箇所に検索エリアを出力したい場合は対象ページのセクションから「ブロックを追加」を選択し、「受け取り方法検索エリア」を追加してください。
ボタンの色やレイアウトもカスタマイズ画面から設定いただけます。
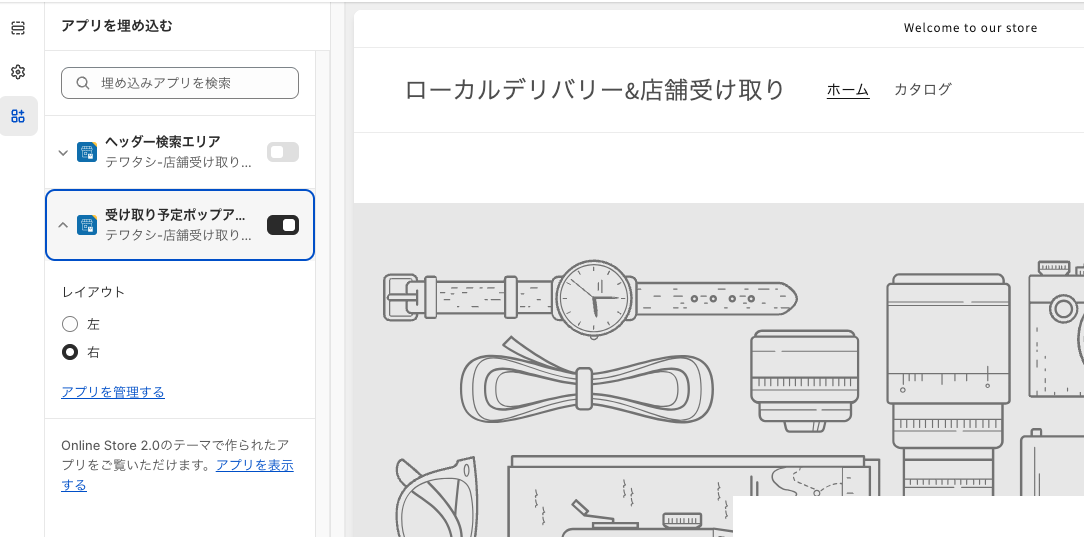
④受け取り予定ポップアップ
商品の受け渡し予定日時をポップアップでユーザーに表示できます。
通知モジュールはサイトの右下もしくは左下で位置調整いただけます。
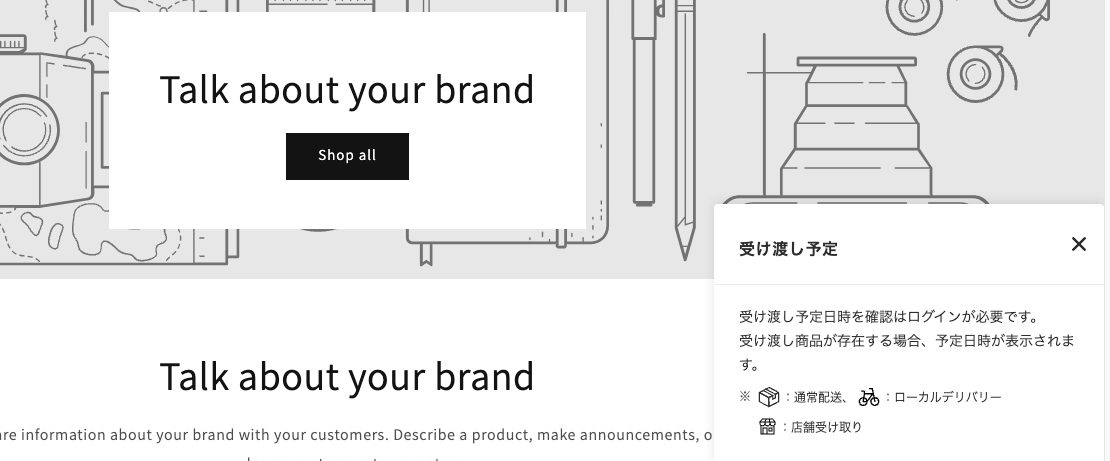
ユーザーがログインしている場合にのみ表示されます。ただし、受け渡し予定の商品がない場合ポップアップは表示されません。
未ログインユーザーには以下のようなメッセージが表示されます。
ログインユーザーで通知対象の注文が存在する場合、商品の受け渡し日時が以下のように表示されます。
表示設定
表示設定ではアプリで出力されるUIパーツのスタイルが調整できます。
その他のオプション設定
その他のオプション設定にテキストを入力すると、カート画面でオプションの入力フィールドが表示されます。
入力されたテキストはフォームのプレースホルダーとして表示されます。
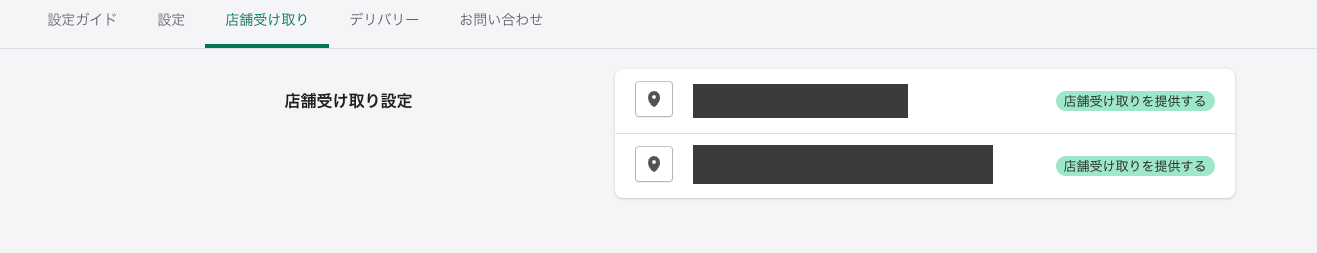
5 テワタシ店舗受け取りの設定
店舗毎に店舗受け取りの管理情報が登録できます。
店舗毎に受け取りの機能をON/OFFで切り替えることができます。
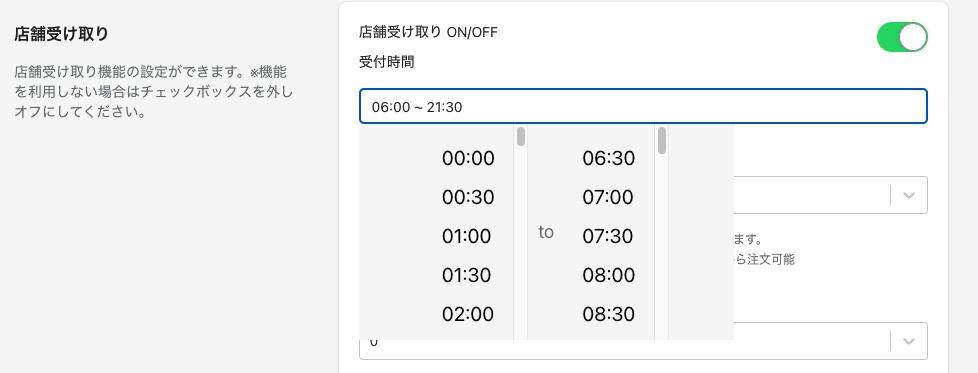
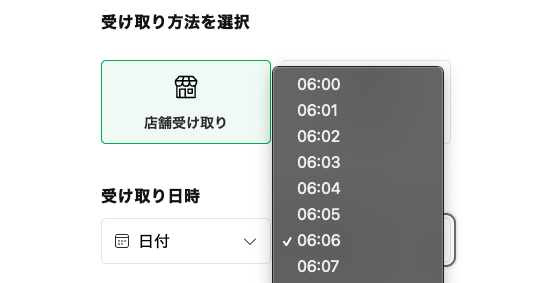
「受付時間」で店舗が受け渡し可能な時間帯を設定できます。
設定内容は店舗情報およびカート画面での受け取り時間の選択内容に反映されます。
「準備時間」を設定すると注文時の時間選択肢に、現在時間 + 準備時間を加算した時間が反映されます。
(例)現在時間:10時 + 準備時間:30分 → 10時30分以降の選択肢から注文可能
「時間単位(分)」を設定すると注文時の配送時間の選択肢に反映されます。
たとえば15分とすると、15分おきの選択時間がカート画面で出力されます。
「最短の受け取り期間(日)」と「最長の受け取り期間(日)」で選択可能な期間を設定できます。
最短の受け取り期間(日)は当日から何日以降で選択可能にするのかを制御します。最長の受け取り期間(日)は最短のお届け日から何日後まで選択可能かどうかを設定します。
例えば最短の受け取り期間(日)を3日、最長の受け取り期間を7日にした場合、今日が7/10とすると7/13から7/20まで選択可能になります。
「注文締め時間」を登録すると、時間超過してカート画面にアクセスした場合、最短の受け取り日を1日遅らせることができます。
「休業日」を選択すると店舗情報およびカート画面での受け取り日時に反映されます。
カート画面では休業日の日付が選択できなくなります。
「注意文言」を設定するとカート画面に文言が表示されます。
6 テワタシローカルデリバリーの設定
店舗毎にローカルデリバリーの管理情報が登録できます。
店舗毎にローカルデリバリーの機能をON/OFFで切り替えることができます。
「受付時間」で店舗が受け渡し可能な時間帯を設定できます。
設定内容は店舗情報およびカート画面での受け取り時間の選択内容に反映されます。
「配送エリア」に配達可能なエリアの郵便番号を登録します。
登録された郵便番号をもとにユーザーは配達エリアの検索を行います。
「準備時間」を設定すると注文時の時間選択肢に、現在時間 + 準備時間を加算した時間が反映されます。
また、配送エリアを検索した際の、目安の配送待ち時間にも反映されます。
(例)現在時間:10時 + 準備時間:30分 → 10時30分以降の選択肢から注文可能
「時間単位(分)」を設定すると注文時の配送時間の選択肢に反映されます。
たとえば15分とすると、15分おきの選択時間がカート画面で出力されます。
「最短の受け取り期間(日)」と「最長の受け取り期間(日)」で選択可能な期間を設定できます。
最短の受け取り期間(日)は当日から何日以降で選択可能にするのかを制御します。最長の受け取り期間(日)は最短のお届け日から何日後まで選択可能かどうかを設定します。
例えば最短の受け取り期間(日)を3日、最長の受け取り期間を7日にした場合、今日が7/10とすると7/13から7/20まで選択可能になります。
「注文締め時間」を登録すると、時間超過してカート画面にアクセスした場合、最短の受け取り日を1日遅らせることができます。
「休業日」を選択すると店舗情報およびカート画面での受け取り日時に反映されます。
カート画面では休業日の日付が選択できなくなります。
「注意文言」を設定するとカート画面に文言が表示されます。
7 購入テスト
ストアおよびアプリの設定が完了したら表示確認や購入テストを行なってください。
テスト決済でも受注データの取り込み確認を行なっていただけます。
注文完了画面での表示
「注文状況ページの追加スクリプト」での対応はShopifyのアップデートに伴い、2025年2月1日(土)以降ご利用いただけなくなります。2025年1月17日(金)に新しい設置方法(UI拡張機能)をリリースしました。
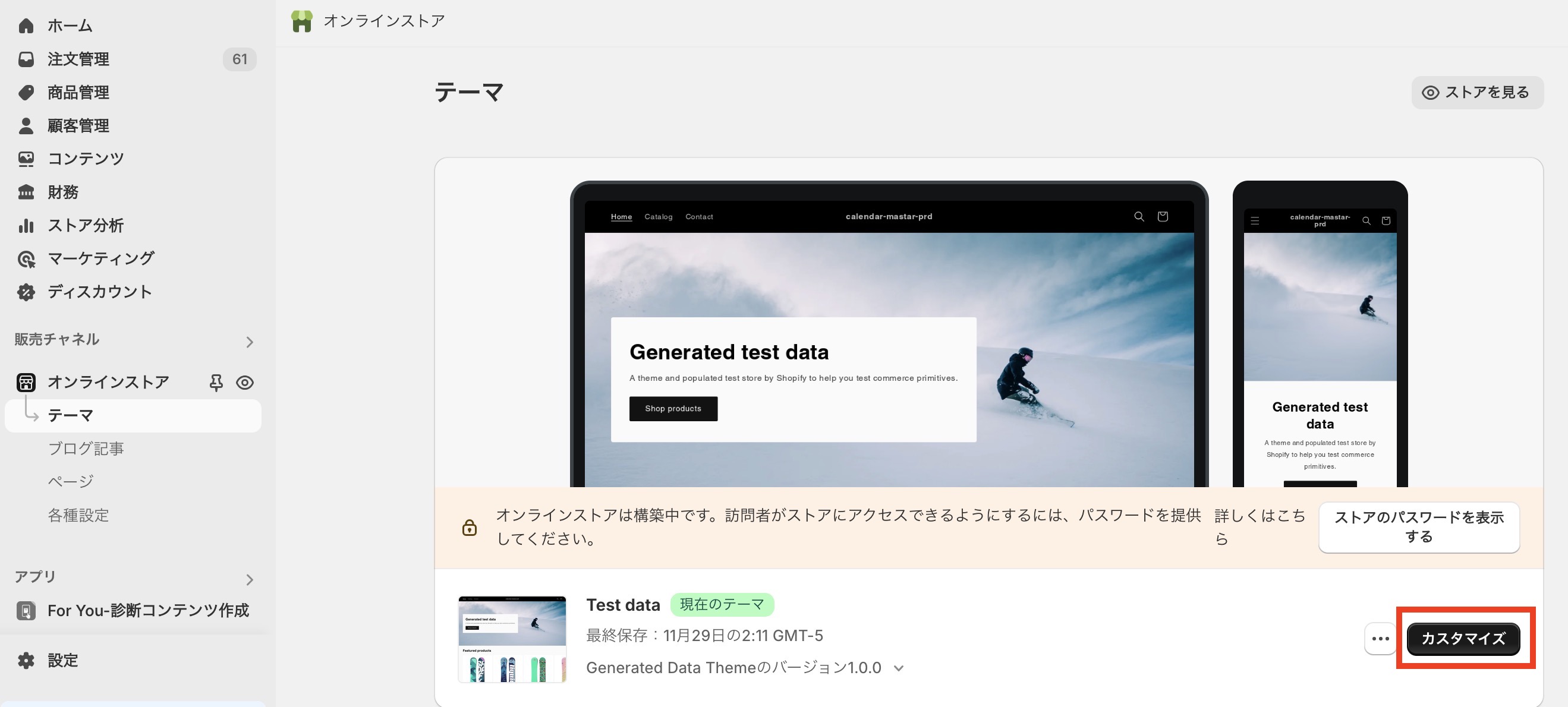
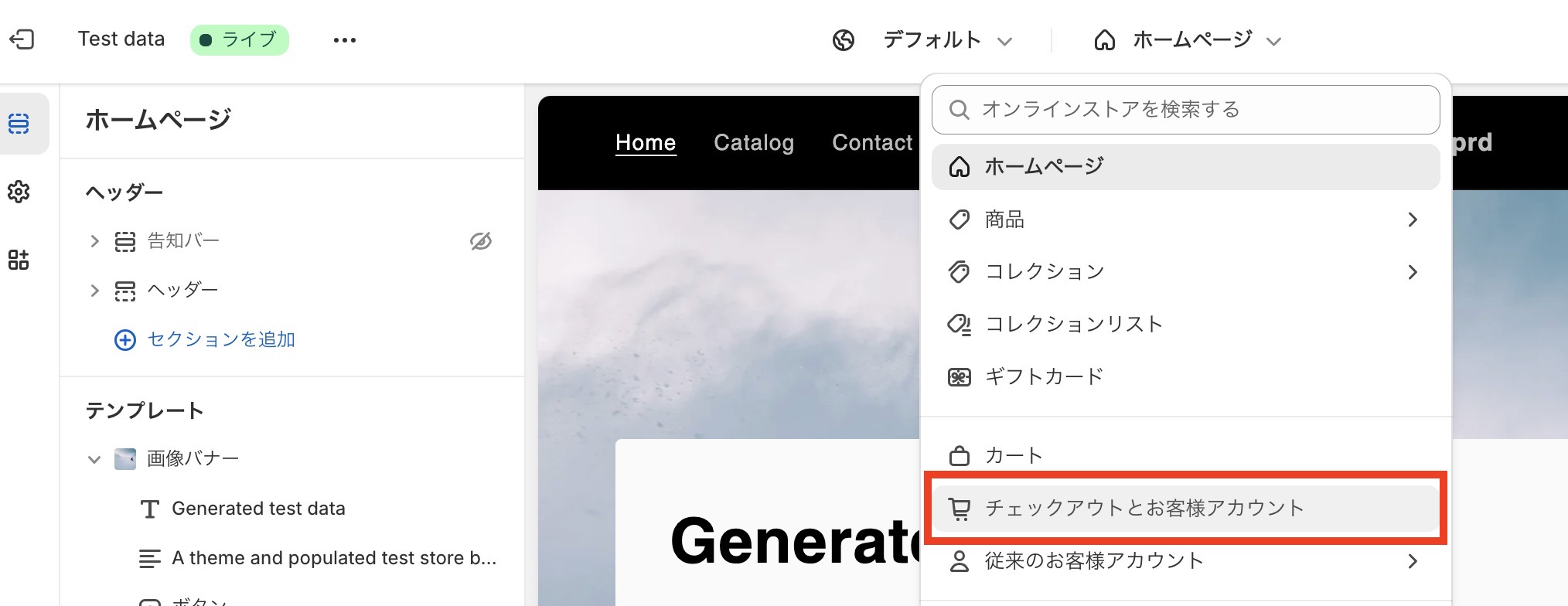
テーマ>カスタマイズを押下
ページ上部の「ホームページ」押下後、チェックアウトとお客様アカウントを押下
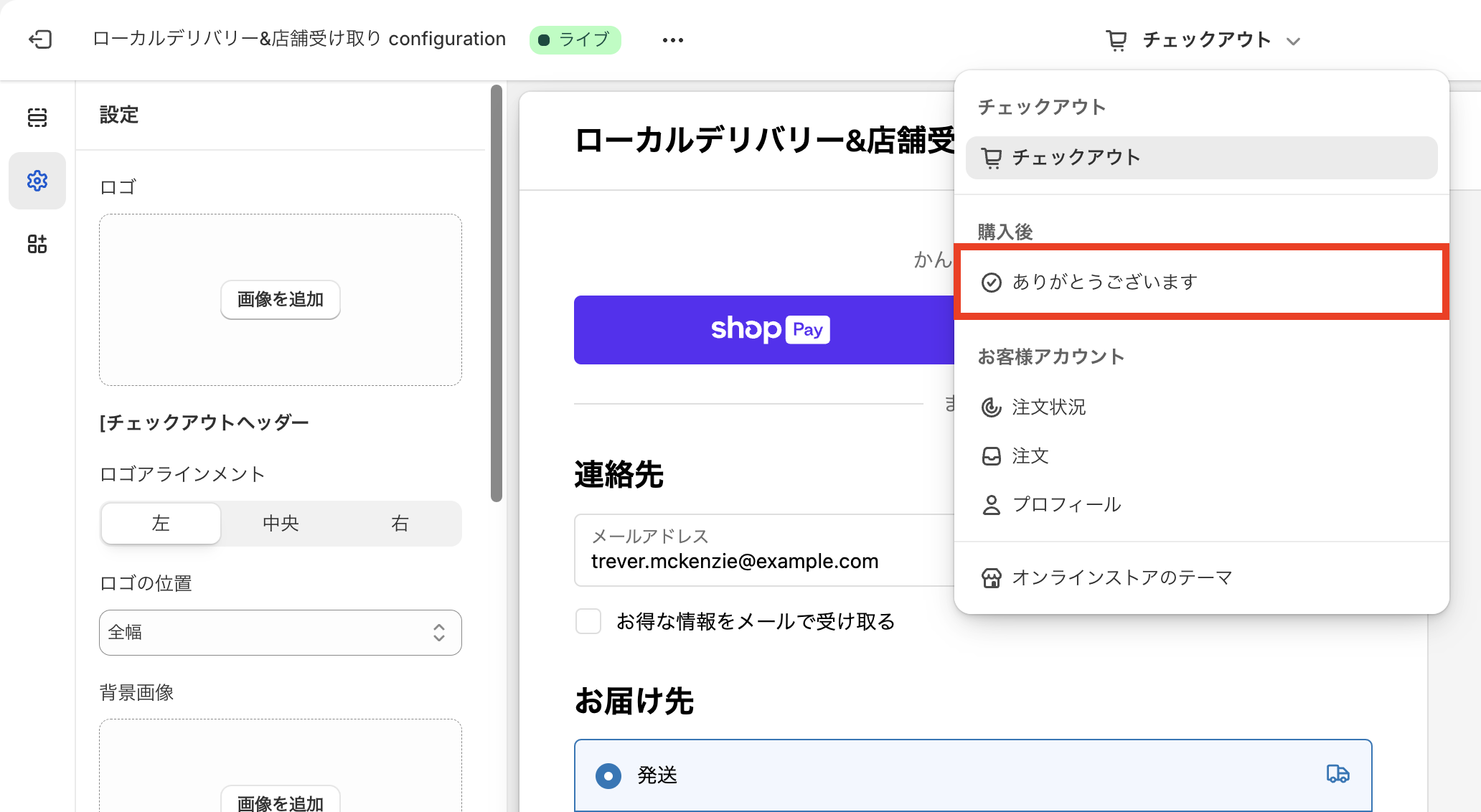
ページ上部の「チェックアウト」を押下後、「ありがとうございます」を押下
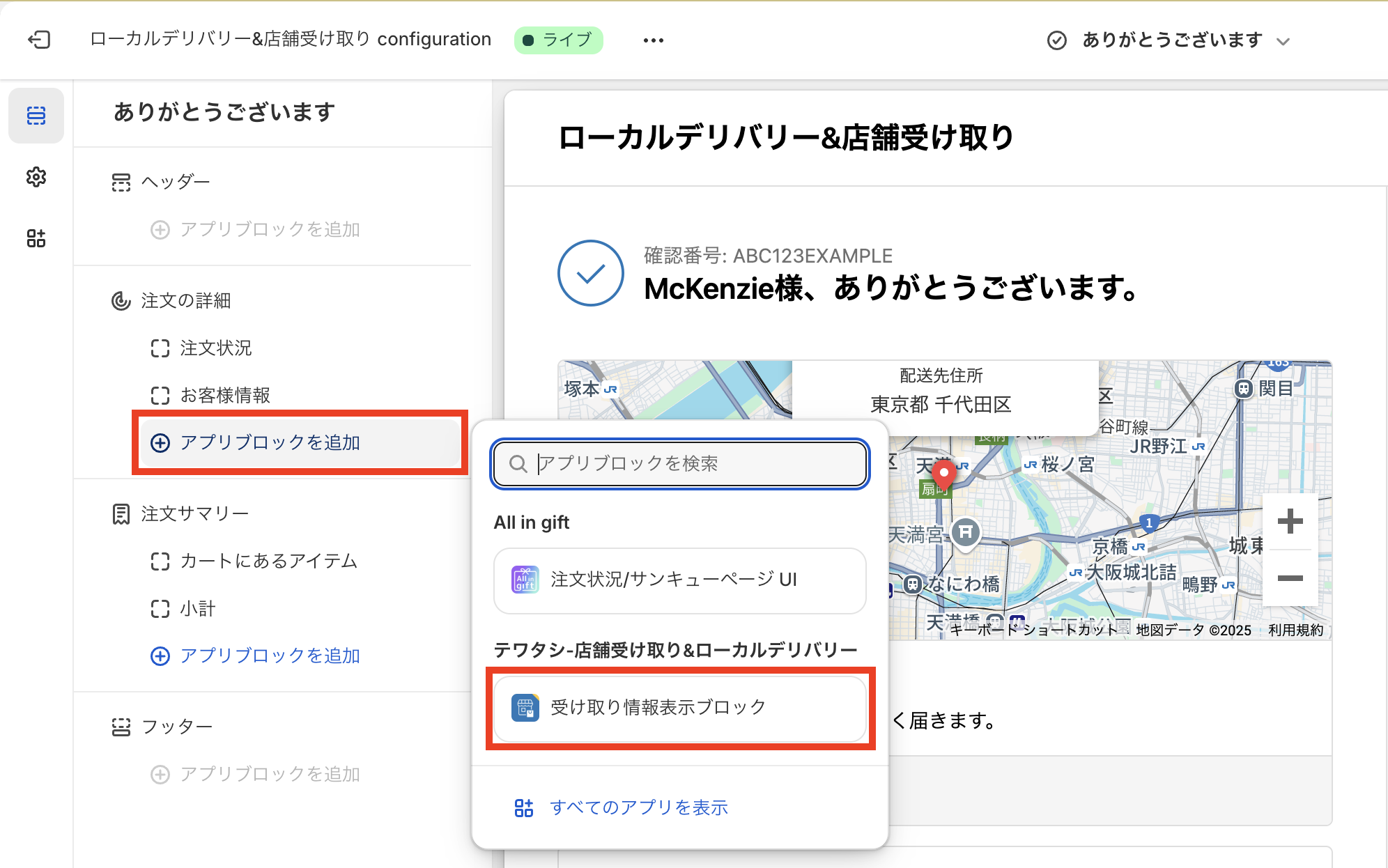
「アプリブロックを追加」を押下し「受け取り情報表示ブロック」を選択 
プレビューで動作確認ができれば、保存して作業完了です。
注文確認メールでの表示
注文確認メールで選択された受け渡し情報を表示させるにはShopifyのメールテンプレートを変更する必要があります。通知設定画面でメールテンプレートを開き、email_body を以下のように変更してください。<!-- テワタシ受付情報表示 --> 囲われた部分が追記箇所になります。
{% capture email_body %}
{% if requires_shipping %}
{% case delivery_method %}
{% when 'pick-up' %}
注文の受取の準備が整うと、メールが届きます。
{% when 'local' %}
{{ customer.last_name }}様、ご注文の品を配達する準備を行っております。
{% else %}
{{ customer.last_name }}様、ご注文いただき、誠にありがとうございます。注文の発送準備を行なっております。商品が発送されましたら、Eメールにてお知らせいたします。
{% endcase %}
{% if delivery_instructions != blank %}
<p><b>配達情報:</b> {{ delivery_instructions }}</p>
{% endif %}
{% endif %}
<!-- テワタシ受付情報表示 -->
{% if attributes %}
<p><b>受け渡し方法:</b> {{ attributes["受け渡し方法"] }}</p>
{% if attributes["受け渡し店舗"] %}
<p><b>受け渡し店舗:</b> {{ attributes["受け渡し店舗"] }}</p>
{% endif %}
{% if attributes["受け渡し日"] or attributes["受け渡し時間"] %}
<p><b>受け渡し日時:</b> {{ attributes["受け渡し日"] | date: "%Y年 %m月 %d日" }}{{ attributes["受け渡し時間"] }}</p>
{% endif %}
{% if attributes["その他のオプション"] %}
<p><b>その他のオプション:</b>{{ attributes["その他のオプション"] }}</p>
{% endif %}
{% endif %}
<!--/ テワタシ受付情報表示 -->
{% endcapture %}明細表での表示
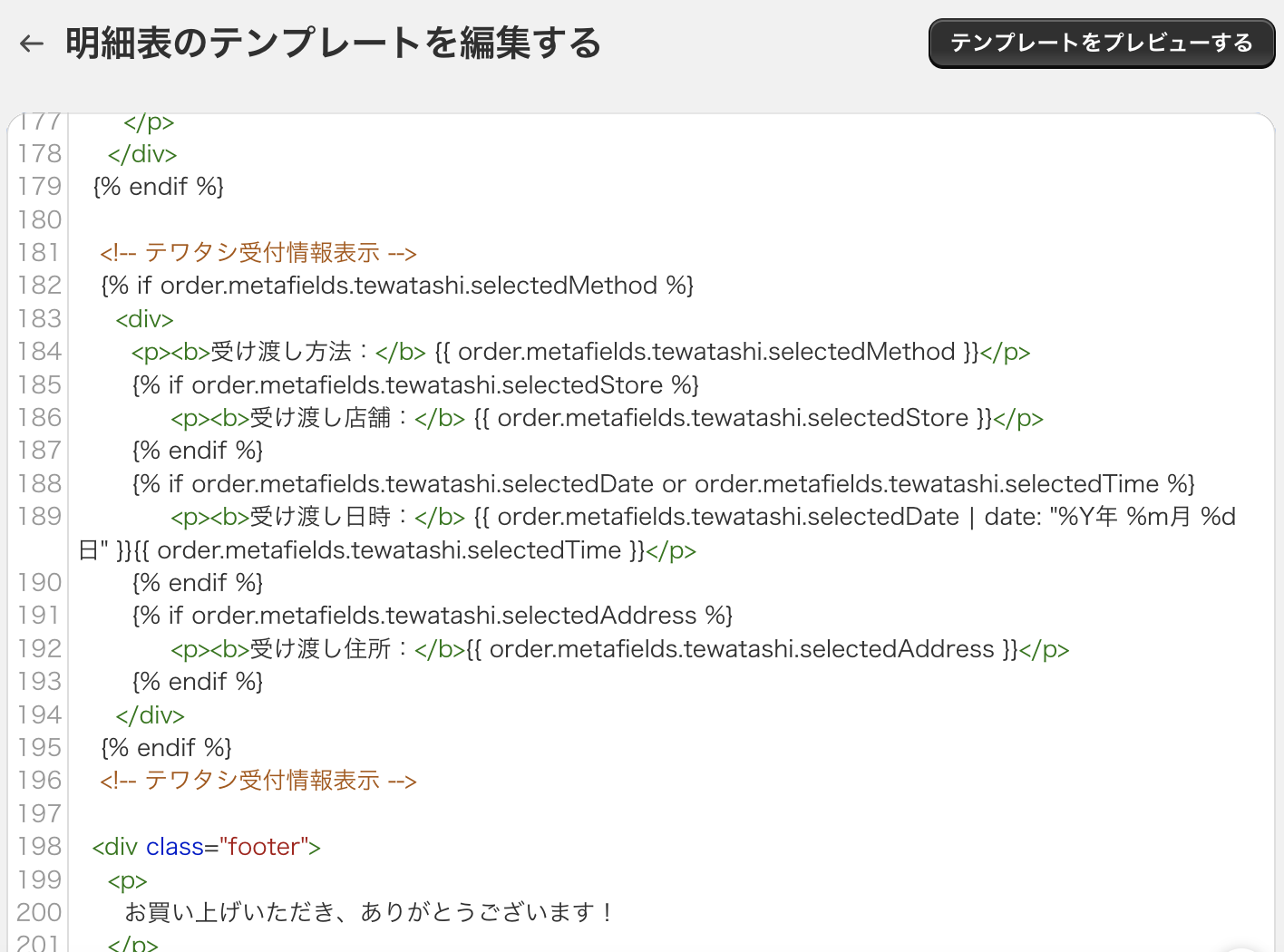
明細表で選択された受け渡し情報を表示させるにはShopifyの明細表のテンプレートを変更する必要があります。「配送と配達」設定画面で明細表のテンプレートを編集を開き、以下コードを表示させたい任意の位置に追記してください。<!-- テワタシ受付情報表示 --> 囲われた部分が追記箇所になります。
<!-- テワタシ受付情報表示 -->
{% if order.metafields.tewatashi.selectedMethod %}
<div>
<p><b>受け渡し方法:</b> {{ order.metafields.tewatashi.selectedMethod }}</p>
{% if order.metafields.tewatashi.selectedStore %}
<p><b>受け渡し店舗:</b> {{ order.metafields.tewatashi.selectedStore }}</p>
{% endif %}
{% if order.metafields.tewatashi.selectedDate or order.metafields.tewatashi.selectedTime %}
<p><b>受け渡し日時:</b> {{ order.metafields.tewatashi.selectedDate | date: "%Y年 %m月 %d日" }}{{ order.metafields.tewatashi.selectedTime }}</p>
{% endif %}
{% if order.metafields.tewatashi.selectedAddress %}
<p><b>受け渡し住所:</b>{{ order.metafields.tewatashi.selectedAddress }}</p>
{% endif %}
</div>
{% endif %}
<!-- テワタシ受付情報表示 -->よくあるご質問
当アプリのFAQページでよくあるご質問にお答えしています。詳細はFAQ 「テワタシ」Shopifyアプリをご覧ください。
\ 悩むより、TAMに聞こう /お問い合わせ
経験・実績のある会社だからこそ
提供できるサービスがあります。
ぜひ一度お問い合わせください。
