Shopifyアプリカレンダーマスター「テーマ別実装方法」
2021/09/28 15:00
#Shopify
配送関連設定1.0(旧テーマ反映方法)は 2023/06/01 以降サポート対象外となります。
新規で導入されるストア様は配送関連設定2.0での導入をお願いいたします。
配送関連設定1.0をご利用されていたストア様は配送関連設定2.0への移行をお願いいたします。
移行手順はこちらを参照ください。
配送関連設定2.0のテーマ反映方法
Prestige2.0
Prestigeテーマでは、カートページのフォーム部分が動的に生成されるため、カレンダーの表示方法が他のテーマとは異なります。そのため、テーマ用のJSでカート画面が表示されたあとに、カレンダーパーツを差し込むようなJSを追加する必要があります。テーマの仕様上、ドロワーカートには実装することができません。
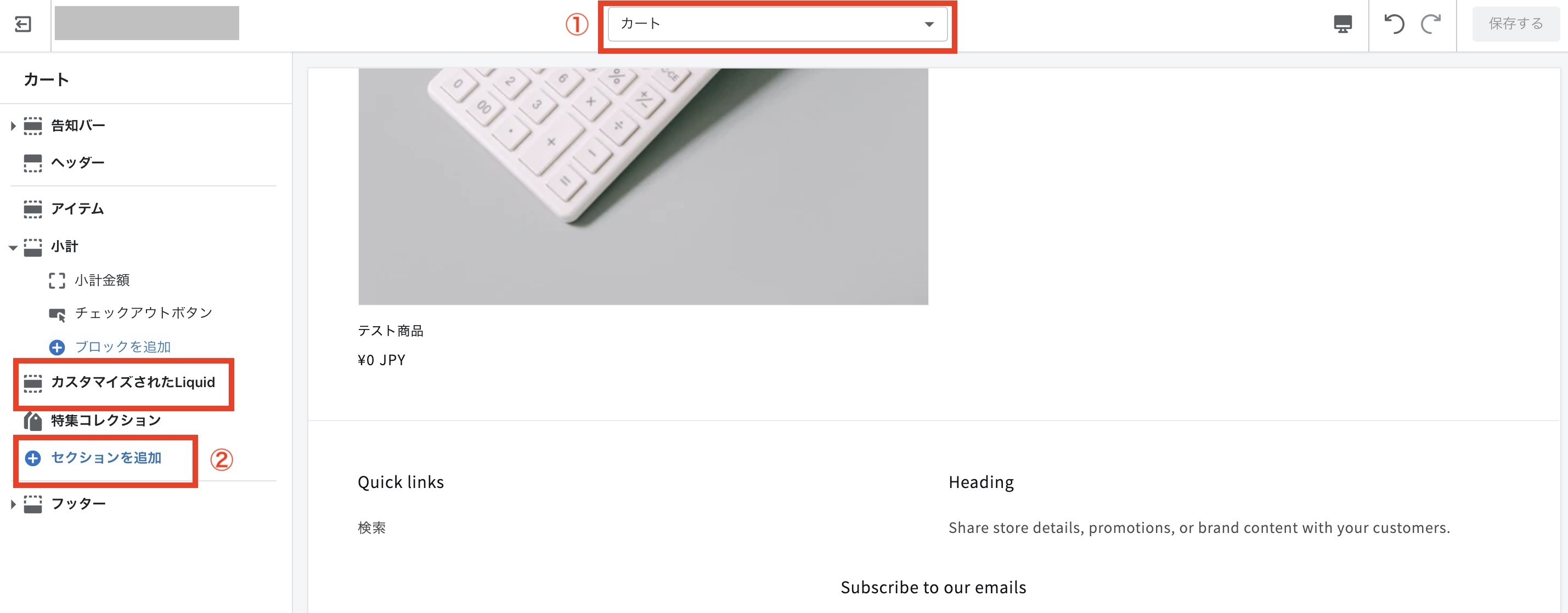
1.カスタマイズ画面からカートページへカスタムLiquidを使用し、カレンダーパーツの記述を追加します。
①カートページを選択
②セクションを追加をクリックし「カスタマイズされたLiquid」を選択後、下記のコードを追加します。
<div id="deliveryDate__wrapper">
<div class="calendarMaster__datePicker"></div>
<div class="calendarMaster__timeSelect"></div>
</div>
2.Assets 内に delivery-date.js ファイルを新規で作成し、下記のコードを記述します。
document.addEventListener("DOMContentLoaded", function(){
var target = document.querySelector(".PageContent");
function deliveryDateLayout() {
var insertParent = document.querySelector(".Cart__Recap");
var insertPosition = document.querySelector(".Cart__Checkout");
var deliveryDateWrapper = document.querySelector("#deliveryDate__wrapper");
insertParent.insertBefore(deliveryDateWrapper, insertPosition);
};
var observer = new MutationObserver(function(records) {
records.forEach(function(record) {
if(record.addedNodes.length > 0 && record.addedNodes[0].classList && record.addedNodes[0].classList.contains("Cart")){
deliveryDateLayout();
observer.disconnect();
}
});
});
var config = { childList: true, characterData: true, subtree: true };
observer.observe(target, config);
});
3.Layout/theme.liquid の head 内、<script src="{{ 'custom.js' | asset_url }}" defer></script>の呼び出しより下に、2で作成した「delivery-date.js」の呼び出し記述を追加します。
{%- if template == 'cart' -%}
<script src="{{ 'delivery-date.js' | asset_url }}" defer></script>
{%- endif -%}
実装サポートも致しますので、お気軽にサポートまでご連絡ください。
よくある質問
カレンダーマスターのよくあるご質問はこちらからご確認ください。
FAQ 「カレンダーマスター」Shopifyアプリ
アプリのインストールはこちら
\ 悩むより、TAMに聞こう /お問い合わせ
経験・実績のある会社だからこそ
提供できるサービスがあります。
ぜひ一度お問い合わせください。
