FAQ 「カレンダーマスター」Shopifyアプリ
カレンダーマスターのよくあるご質問はこちらからご確認ください。
その他お問い合わせについては、アプリのお問い合わせからご連絡ください。
基本的にどのテーマでもご利用いただけるよう実装しております。しかし、テーマによってファイル構成などが異なる場合がございます。
各公式テーマへの反映方法 を参照ください。
まずアプリが有効化になっているかご確認ください。それでも要素が表示できない場合はお気軽にサポートまでご連絡ください。
配送日時指定カレンダーが表示されない理由には以下の可能性が考えられます。
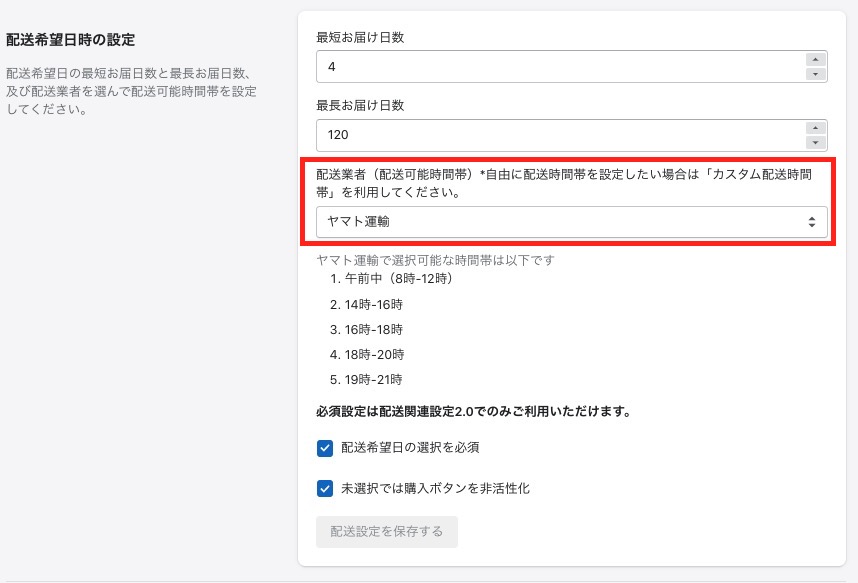
1)配送業者が選択されていない
2)カートの表示設定をドロワーカートに設定している
3)フォーム部分が動的に生成されるテーマを使用している
1)配送業者が選択されていない
配送業者が選択されていない場合、カレンダーが表示されませんので忘れずに設定をお願いいたします。
2)カートの表示設定をドロワーカートに設定している
アプリの仕様上、ドロワーカートへの実装はできません。
カートのタイプを「ページ」に切り替えてご利用ください。
3)フォーム部分が動的に生成されるテーマを使用している
Prestigeテーマのようなフォーム部分が動的に生成されるテーマでは実装の方法が異なります。
テーマ「Prestige2.0」実装方法をご参考に、実装をお試しください。
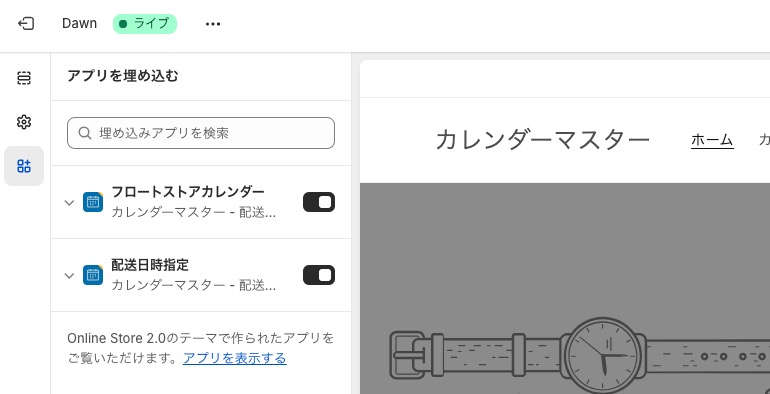
旧テーマ反映方法が有効になっておりませんか?
アプリを埋め込むからアプリを有効化して頂きましたら、旧テーマ反映方法での有効化は不要ですので、無効化をお願いいたします。
・アプリを埋め込む
・旧テーマ反映方法
ご利用のテーマ処理とアプリの処理がバッティングしている可能性がございます。ご利用のテーマ名を記載の上、サポートまでご連絡ください。
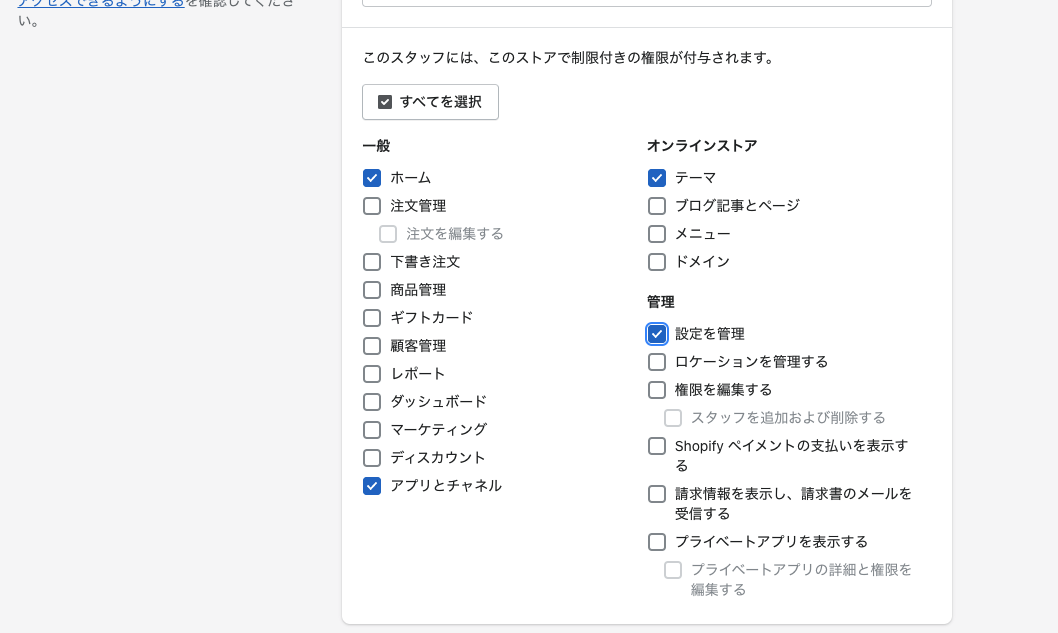
アカウントに特定の権限がないとアプリを操作出来ない仕組みになっております。ストア管理画面に入られているアカウント権限に以下権限が付与されているかご確認ください。
- ・ホーム
- ・アプリとチャネル
- ・テーマ
- ・設定を管理

アプリの仕様上、ドロワーカートへの実装はできません。
カートのタイプを「ページ」に切り替えてご利用ください。
「今すぐ購入」など動的チェックアウトボタンを利用した場合、カートを経由しないため日時指定する接点を作ることができません。
対策としてを動的チェックアウトボタンをカート画面以外で利用しないようにする、もしくは商品詳細画面の説明などで注釈を入れて対応いただくことをご案内しております。
動的チェックアウトボタンはアプリで利用されるカート属性をサポートしていません。
公式には推奨されていないため、できる限りカート画面には動的チェックアウトボタンを設置しないようにしてください。
以下ドキュメントで移行手順を紹介しておりますのでご参照いただけますと幸いです。
旧テーマ反映方法をご利用の方へ
Shopify PlusプランおよびCheckout Extensibilityが有効化されている開発ストアでは、チェックアウト画面に配送日時指定要素を実装いただけます。
チェックアウト画面での実装
注文完了ページへは、注文完了ページ機能を有効化することで選択した日時を表示させることができます。
また、下記コードをご参考にテンプレートに追加いただくことでも表示が可能です。
<tr>
<td>配送希望日:</td>
<td>{{ attributes[“delivery_date”] | date: “%Y/%m/%d” }}</td>
</tr>
<tr>
<td>配送希望時間:</td>
<td>{{ attributes[“delivery_time”] }}</td>
</tr>ストアカレンダー機能を利用することでストアの休業日情報やお知らせを表示できます。
「お届け不可日の設定」で特定の日、曜日を選択できなくします。
注文確認メールに配送日時を表示させるにはメールテンプレートを変更する必要があります。
通知設定画面で「注文の確認」を開き、表示したい箇所に以下サンプルコードを貼り付けてください。
注文確認メールサンプルコード
アプリで出力される要素の表示を制御するにはご利用のテーマをカスタマイズいただく必要があります。
大変お手数ですが以下サンプルコードを参考に実装ください。
https://codepen.io/ShirasuGyoza/pen/mdrdXvv
現状では、商品別の日付設定には対応しておりません。
テキストエリアに直接希望日を記載いただくなど
アプリとは別でご対応をお願い致します。
今後アプリでの機能提供は検討しております。
配送希望日時の設定にて、「配送希望日の選択を必須」にチェックを入れて頂くと配送日時の選択を必須化することができます。
特定の商品にのみ必須設定をかけたい場合は、商品グループ管理機能をご利用ください。
属性名を日本語へ変更された場合は以下のように設定をお願いいたします。
([""]で指定した日本語テキストを囲んでください)
var date = {{ attributes.["配送希望日"] | json }} || "指定なし";
var time = {{ attributes.["配送時間"] | json }} || "指定なし";商品グループ管理という機能でご対応いただけます。
商品グループ管理(記事)
商品グループ管理(動画)
特定のページでのみ営業日カレンダーを表示したい場合は、
以下の手順で追加をお願いいたします。
①ストアカレンダー表示設定のカレンダー表示制御を「カスタム表示」に変更
②表示されたコードをカレンダーを表示したい箇所に挿入。
詳しい設定方法はご利用方法を参照ください。
カレンダーマスターは受注管理システム「ネクストエンジン」と連携しやすいフォーマットで日時データが取り込まれます。
カレンダーマスター × ネクストエンジンの連携方法 を参照してください。
バージョンの違いになります。
配送関連設定1.0(旧テーマ反映方法)は 2023/06/01 以降サポート対象外となります。
新規で導入されるストア様は配送関連設定2.0での導入をお願いいたします。
読み込み時間が長くなった場合にアプリが最新の状態になっていても警告が出てしまう事象が確認されております。管理画面に繋がらないなどの問題がありましたら、お気軽にサポートまでご連絡ください。
この記事をシェアする
\ 悩むより、TAMに聞こう /お問い合わせ
経験・実績のある会社だからこそ
提供できるサービスがあります。
ぜひ一度お問い合わせください。
