[shopify] 日本事業者向け配送日時指定アプリ「カレンダーマスター」が提供開始。
TAM ECチームが日本の事業者に合わせた配送日時が指定できるshopfyアプリ「カレンダーマスター」を公開しました。
EC専門チームが開発する日本事業者向け配送日時指定アプリ
Shopifyは全世界175カ国、100万店舗以上のストアで利用されており、日本国内でも利用できるクラウド型(SaaS型)のECカートとしてトレンドになりつつあります。
Shopifyを利用するメリットとして、アプリが豊富で拡張性が高いことがしばしば挙げられます。
しかし、アプリのほとんどが英語をメインとした作りになっているため、日本語をメインとして利用する事業者にはハードルが高い場合があります。
今回TAM ECチームがリリースした配送日時指定アプリは日本事業者向けに作成され、ネクストエンジンとの受注連携やカレンダーのデザイン性などありそうでなかった「かゆいところに手がとどく」アプリになっています。
配送日時指定機能が一新され、より簡単な操作でテーマに反映できるようになりました!(2021/11/8)
配送関連設定2.0としてリリースしていますのでぜひお試しください。
希望配送日をカレンダーで指定可能に

カート画面でお客様が希望配送日時をカレンダーから選択できるようになり、選択された希望配送日時を注文確定メールで送ったり、ネクストエンジンなど国産の受注管理システムなどと簡単に連携することができます。
カート画面では、カレンダーから日付を選択できるため、最短で何日に届くという情報が伝わりやすく、直感的に選択していただけます。
また、カート画面に表示される要素の設置やCSSの編集を自由におこなえるため、ストアの世界観に合わせたデザインや一部地域への対応、注意文言の追加などのカスタマイズが可能です。
配送日時の設定
配送作業にかかる日数によって、最短のお届け日とお届け可能期間を設定することができます。
配送時間帯は、配送業者から選択すると、自動でその配送業者のお届可能な時間帯を選べるようになります。選択可能な配送業者は以下です。
ヤマト運輸
佐川急便
日本郵便(ゆうパック)
福山通運
西濃運輸
日本通運
配送時間帯を独自に作成することも可能です。
また配送希望日の選択を必須にすることもできます。(※ 配送関連設定2.0の場合)
日にちの指定のみ、時間の指定のみを設定したい場合にも対応しています。
ストア休日の設定
定休日や臨時休業日、長期休みの設定を管理画面上で簡単に設定することができます。定休日や長期休みを設定すると、カート画面のカレンダーには配送指定可能日が、お休みの期間分ずれて表示されます。
柔軟なカスタマイズ性
カレンダーパーツ、時間選択セレクトメニューパーツが別々に設置できます。要素の設置も簡単インストールを利用すれば手動での設置作業を省けます。
注文確認メールへの出力方法
注文確認メールで選択された配送日時を表示させるにはShopifyのメールテンプレートを変更する必要があります。通知設定画面でメールテンプレートを開き、表示したい箇所に以下サンプルコードを貼り付けてください。
- 購入者へのメール: お客様通知「注文の確認」
- ストア管理者へのメール: スタッフ注文通知「新しい注文」
<!--Shopify_通知設定_注文の確認テンプレートに挿入 -->
{% if attributes["delivery_time"] or attributes["delivery_date"] %}
<table class="row">
<tr>
<td class="customer-info__item">
<h4>お届け日時</h4>
{% if attributes["delivery_date"] %}
{{ attributes["delivery_date"] | date: "%Y年 %m月 %d日"}}
{% else %}
指定なし
{% endif %}
{% if attributes["delivery_time"] %}
{{ attributes["delivery_time"] }}
{% else %}
指定なし
{% endif %}
</td>
</tr>
</table>
{% endif %}
<!--// Shopify_通知設定_注文の確認テンプレートに挿入 -->
配送先、お客様住所のブロック下部に出力いただくのがおすすめです。
注文完了画面への表示方法
チェックアウト設定画面を開き、注文処理の「追加スクリプト」に以下コードを記述します。
<script>
var date = {{ attributes.delivery_date | json }} || "指定なし";
var time = {{ attributes.delivery_time | json }} || "指定なし";
Shopify.Checkout.OrderStatus.addContentBox(
'<h3>配送希望日時</h3>',
`<p>${date} ${time}</p>`
)
</script>
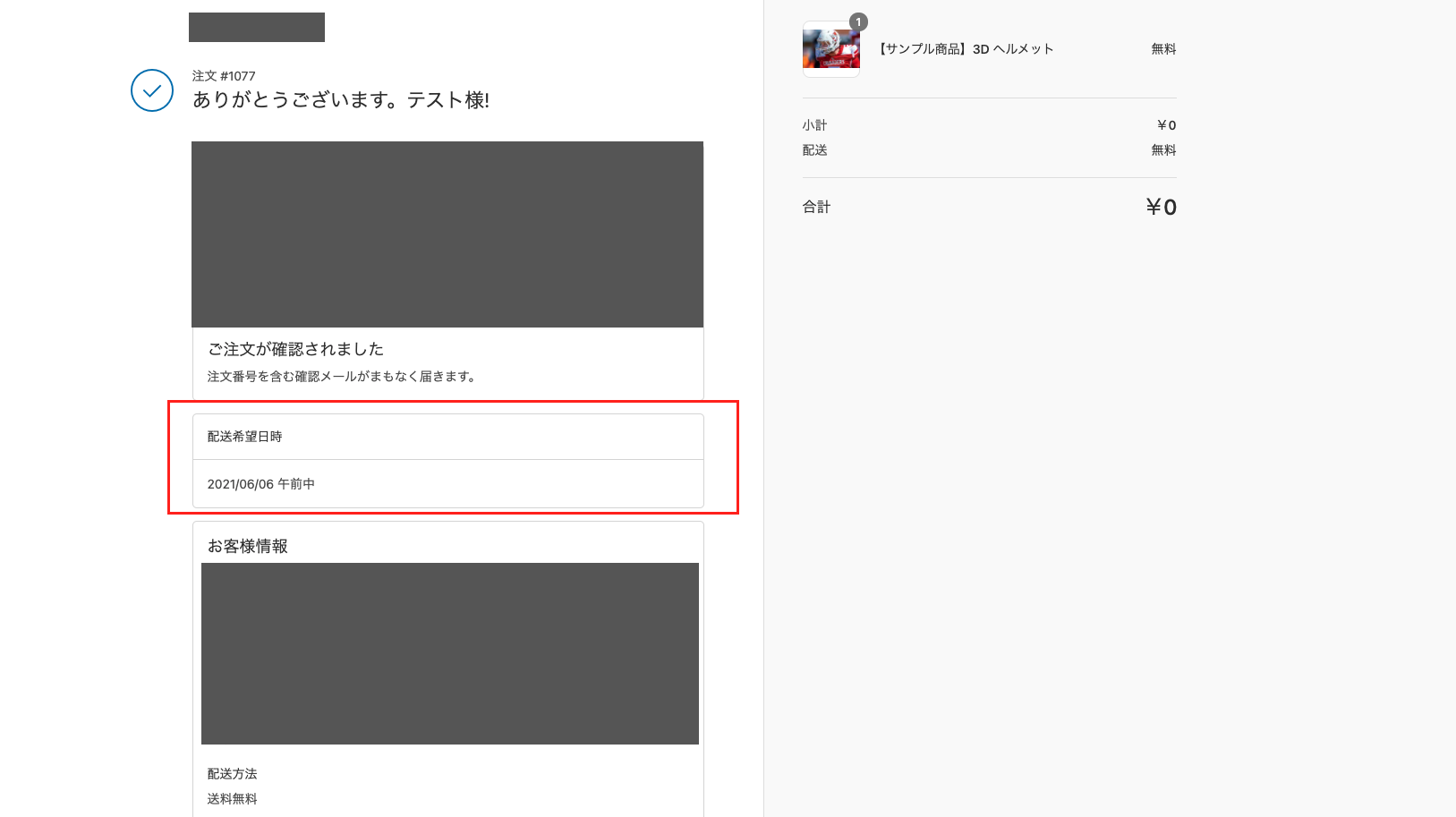
*出力イメージ
テーマ別実装方法
よくある質問
カレンダーマスターのよくあるご質問はこちらからご確認ください。
FAQ 「カレンダーマスター」Shopifyアプリ
アプリのインストールはこちら
CONTACT


